Panduan Lengkap Setting Template Viomagz Terbaru
Panduan tentang cara setting dan tutorial pemasangan template viomagz sebenarnya sudah lama ingin saya publish. Postingan ini sudah lama tersimpan dalam draft blog saya. Mungkin saja ini sudah terlambat, namun tidak ada salahnya untuk memposting, apalagi ini merupakan tutorial yang bagus dan penting untuk pengguna template viomagz.
Saat ini Viomagz sudah berada dalam versi 4.3.0 sebagai versi terbarunya. Jika belum memiliki template ini, dan masih penasaran dengan apa-apa saja fitur unggula yang ada didalamnya, sebaiknya Anda baca postingan sebelumnya "VioMagz, Template Blogger Terbaik 2020". Cara Setting ini merupakan postingan dari sugeng.id dan saya posting ulang pada blog saya. Ini juga sebagai panduan untuk saya sendiri karena menggunakan template Viomagz.
Di bawah ini adalah panduan cara pemasangan serta pengaturan template VioMagz versi terbaru yang saya share ulang dari situs sugeng.id. Jika nantinya banyak terdapat kemiripan pada konten artikel tutorial ini dengan beberapa blog yang sudah Anda baca, maka itu bukan merupakan sebuah kebetulan, karena pengaturan template ini adalah umum dan sangat wajar jika dishare ulang.
Memasang Template
Hal pertama yang perlu dilakukan tentu saja memasang template yang sudah dibeli ke blog milik Anda.
Ada dua metode yang bisa digunakan untuk memasang template ke blog.
-
Metode pertama adalah dengan menyalin kode template baru dan meletakannya ke
blog secara manual lewat menu Tema > edit HTML.
Metode ini direkomendasikan jika blog Anda mengganti template blog yang berbeda. Alasannya supaya kode template yang lama tidak tercampur dengan yang baru, hal ini untuk menghindari terjadinya error.
-
Metode kedua adalah dengan cara meng-upload langsung file template ke blog
melalui menu Tema > Pulihkan.
Metode ini direkomendasikan jika blog Anda memasang template versi terbaru dari template yang sama. Misalnya sebelumnya Anda menggunakan VioMagz versi 4.0.0 dan akan memasang versi 4.3.0, maka gunakan metode ini.
Di bawah ini saya jelaskan cara pemasangan template menggunakan kedua metode tersebut:
Metode Memasang Kode Template Manual:
#1. File yang sudah didownload harus di-unzip terlebih dahulu. Di dalam file .zip terdapat file berekstensi .xml, nah kita perlu untuk menyalin semua kode yang terdapat dalam file tersebut.
#2. Buka file template yang berekstensi .xml menggunakan program teks editor (notepad / notepad++) dan salin semua kode yang ada di dalamnya.
#3. Sangat disarankan untuk melakukan backup template yang akan diganti. Ini sebenarnya untuk berjaga-jaga jika saja terjadi hal-hal yang tidak kita inginkan.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema / Theme”
- Klik icon menu (Panah Bawah) di sebelah “CUSTOMIZE”
- Klik “Cadangkan” Atau “Backup”
- Klik “Download“
#4. Setelah dibackup, selanjutnya Anda tinggal letakan kode yang sudah disalin ke blog melalui menu edit HTML.
Caranya:
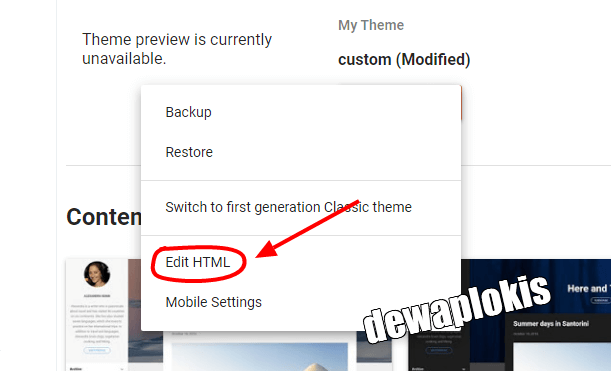
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik icon menu (Panah Bawah) di sebelah “CUSTOMIZE”
- Klik “Edit HTML“
- Hapus semua kode template yang lama
- Paste/Tempelkan kode template yang baru
- Klik tombol Simpan.
#5. Template sudah berhasil terpasang.
Metode Upload Langsung:
#1. File yang sudah didownload harus di-unzip dulu. Di dalam file .zip terdapat file berekstensi .xml, nah file tersebut yang akan diupload langsung ke blog.
#2. Kedua saya merekomendasikan untuk melakukan backup template yang akan diganti. Caranya sama seperti metode pertama.
#3. Selanjutnya Anda tinggal mengupload file template ke blog.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
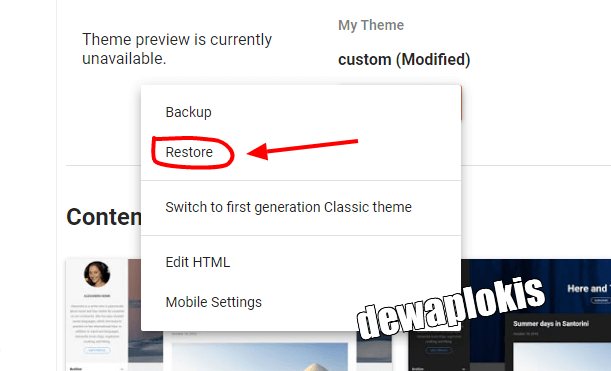
- Klik icon menu (Panah Bawah) di sebelah “CUSTOMIZE”
- Klik “Pulihkan / Restore“
- Klik “Upload”
- Pilih file template yang ada di Komputer
#4. Template sudah berhasil terpasang.
Untuk menambahkan menu navigasi silakan Anda masuk ke menu “Tata Letak” > Klik edit pada widget menu navigasi > setelah itu masukan kode ini:
<li><a href="#">Contoh Menu</a></li>Silakan ubah URL tujuan "#" dan Nama URL "Contoh Menu" sesuai dengan label pada blog Anda.
Jika ingin menambahkan menu lagi, cukup salin kodenya dan letakan tepat di bawahnya.
Menambah menu dengan submenu
Untuk menambahkan menu disertai dengan submenu, gunakan kode ini:
<li class="has-sub"><a href="#">Menu Utama</a>
<ul>
<li><a href="#">Submenu Satu</a></li>
<li><a href="#">Submenu Dua</a></li>
<li><a href="#">Submenu Tiga</a></li>
</ul>
</li>Silakan ubah nama submenu dan URL tujuan sesuai dengan isi menu pada blog Anda. Pastikan tidak salah dalam memasang URLnya agar tidak terjadi error.
Menambah Icon Media Sosial
Untuk menambahkan icon media sosial silakan Anda masuk ke menu “Tata Letak” > Klik edit pada widget icon media sosial > setelah itu masukan kode ini:
<a aria-label="facebook" href="#"><span class="social-icon facebook-icon"><i></i></span></a>
<a aria-label="twitter" href="#"><span class="social-icon twitter-icon"><i></i></span></a>
<a aria-label="youtube" href="#"><span class="social-icon youtube-icon"><i></i></span></a>
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>
<a aria-label="linkedin" href="#"><span class="social-icon linkedin-icon"><i></i></span></a>
<a aria-label="whatsapp" href="#"><span class="social-icon whatsapp-icon"><i></i></span></a>
<a aria-label="googlemaps" href="#"><span class="social-icon googlemaps-icon"><i></i></span></a>
<a aria-label="telegram" href="#"><span class="social-icon telegram-icon"><i></i></span></a>
<a aria-label="pinterest" href="#"><span class="social-icon pinterest-icon"><i></i></span></a>
Silakan edit yang bertanda dengan URL akun media sosial milik Anda.
Untuk menghapus salah satu icon media sosial, cukup hapus dari kode <a sampai </a>
Misalnya ingin menghapus icon instagram, maka cukup hapus kode ini :
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>
Mengedit Kode Pengaturan Template
Salah satu keunggulan dari template Viomagz adalah beberapa fiturnya bisa diatur menggunakan widget kode pengaturan yang tersedia pada menu tata letak.
Untuk mengeditnya silakan masuk ke menu “Tata Letak” > klik edit pada Widget Kode Pengaturan template.
Setelah itu Anda pastekan kode ini di bagian konten:
<script>
var vioMagzSetting = {
relatedPosts: true,
jumlahRelatedPosts: 4,
relatedPostsThumb: true,
numberedPageNav: true,
perPage: 8,
bacaJuga: true,
jumlahBacaJuga: 3,
judulBacaJuga: "Baca Juga",
};
</script>Berikut penjelasan dari kode tersebut:
-
relatedPosts
Isi true untuk mengaktifkan fitur related posts, atau isi false untuk menonaktifkannya. -
jumlahRelatedPosts
Jumlah postingan yang muncul di related posts di bawah postingan, edit sesuai selera. -
relatedPostsThumb
Isi true untuk menampilkan related posts dengan thumbnail, atau isi false untuk menampilkan related posts tanpa thumbnail. -
numberedPageNav
Isi true untuk mengaktifkan fitur navigasi halaman bernomor. atau isi false untuk untuk menonaktifkannya. -
perPage
Samakan angkanya dengan setelan jumlah postingan yang dimunculkan di homepage -
bacaJuga
Isi true untuk mengaktifkan fitur related posts di tengah postingan, atau isi false untuk menonaktifkannya. -
jumlahBacaJuga
Jumlah postingan yang muncul di related posts di tengah postingan, edit sesuai selera. -
judulBacaJuga
Judul related posts di tengah postingan, edit sesuai selera.
Modifikasi Tampilan Template
Anda bisa dengan mudah mengganti warna, background, dan juga dimensi pada template ini melalui menu Desainer Tema Blogger.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik tombol “Sesuaikan”
- Setelah itu klik “Lanjutan”
Pertanyaan Umum
Pertama harus dipastikan bahwa opsi “Dapat dilihat” pada setelan widget sudah tercentang. Apabila pada menu opsi tersebut sudah tercentang, coba lakukan refresh / reload template. Jika masih belum muncul, hapus widget kemudian pasang ulang.
Solusinya bisa dibaca di sini
Rekomendasi ukuran atau resolusi gambar logo untuk template VioMagz adalah 300x50px.
Rekomendasi gunakan gambar postingan dengan aspek rasio 16:9.
Misalnya jika lebar gambarnya 800px maka tingginya adalah 450px.
Sedangkan untuk postingan Produk dan Jasa, gunakan aspek rasio 1:1.
Misalnya jika lebar gambarnya 800px maka tingginya juga 800px.
Untuk menghitung aspek rasio bisa menggunakan tool ini : https://calculateaspectratio.com/
Edit postingan yang ingin diberi tombol download dalam mode HTML.
Masukan kode ini di dalam postingan:
<div style="text-align: center;">
<a class="buttonDownload" href="#">Download</a>
</div>Edit tanda pagar yang berwarna merah dengan URL tujuan.
Panduan cara SEO di blogger bisa dibaca di sini.
- Pastikan widget Navbar dinonaktifkan melalui menu Tata Letak
- Kompres setiap gambar yang digunakan di blog, baik itu gambar logo, gambar postingan, atapun gambar profil.
- Batasi jumlah widget yang terpasang blog. Cukup pasang widget yang benar-benar dibutuhkan saja
- Pertama login ke “Blogger” > “Tata Letak“
-
Pada bagian bawah posting blog terdapat 4 widget untuk memasang kode
iklan. Widget tersebut adalah :
- Iklan Atas Artikel
- Iklan Tengah Artikel 1
- Iklan Tengah Artikel 2
- Iklan Bawah Artikel
- Klik edit pada widget-widget tersebut dan letakan kode iklannya.
<br id="iklan1"/>Untuk iklan yang kedua caranya sama, cukup rubah iklan1 menjadi iklan2.
Panduan pemasangan meta deskripsi bisa dibaca di sini.
Meta keywords sebenarnya sudah tidak ada pengaruhnya terhadap SEO.
Namun jangan khawatir karena di template ini masih tetap dipasang dan telah diset secara otomatis, jadi tidak perlu lagi memasangnya secara manual.
Untuk memasang daftar isi atau TOC, silakan baca link dibawah ini
Cara Membuat Sitemap [Daftar Isi] di Blog Keren & Responsive
Untuk TOC Postingan, ada dua cara yang bisa diterapkan, yaitu manual dan otomatis silakan pilih salah satunya pada link tutorialnya dibawah ini:
Cara Manual : Cara Pasang Table Of Content [TOC] di Postingan Blog SEO Friendly
Cara Otomatis : Cara Membuat Table Of Contents Otomatis di Postingan Blogger
Untuk pemasangan tombol darkmode atau modedark, silakan baca tutorial cara pemasangannya pada link dibawah ini
Demikian artikel kali ini tentang panduan lengkap setting template blogger vioMagz Terbaru. Jika ada yang belum jelas silakan bertanya pada kolom komentar dibawah atau bisa langsung melalui contact email.
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed