Cara Membuat Table Of Contents Otomatis di Postingan Blogger
Membuat lalu memasang table of contents secara otomatis pada postingan blog atau daftar isi list dari isi postingan yang kita buat adalah judul postingan dari dewa plokis kali ini.
Pada tutorial blogging kali ini, Anda akan belajar bagaimana Table Of Contents dibuat secara otomatis untuk posting blog. Dalam hal ini tidak berarti bahwa Anda akan selalu membuat daftar isi secara otomatis di setiap posting blog. Namun, Anda akan selalu memiliki opsi apakah akan menampilkan Table Of Contents pada posting Anda.
Mungkin saja Anda belum terbiasa atau belum tahu tentang apa itu Table Of Contents atau Daftar Isi Blog otomatis. Maka berikut ini adalah penjelasan yang akan cukup masuk akan bagi Anda dan saya yakin akan mudah Anda pahami.
Dan, ketika Anda mengunjungi Wikipedia, Anda telah menemukan Table Of Contents tentang topik / artikel apa pun yang Anda baca.
Bukankah itu membuat kita mudah menavigasi artikel dan langsung ke paragraf atau titik tertentu?
Jelas, ya, dan ini karena, ketika penulis menerbitkan artikel mereka di Wikipedia dan mendefinisikan teks judul, Wikipedia secara otomatis mengekstrak tag judul dan membuat Table Of Contents.
Jadi, TOC yang terencana dengan baik dapat membantu:
Ketika Anda menulis konten yang panjang dan membuat Table Of Contents . Konten Anda dibagi menjadi beberapa sub-bagian dan masing-masing dengan aspek berbeda tentang topik yang sama.
Jadi, dengan posting yang lebih panjang, artikel Anda cenderung peringkat lebih tinggi di mesin pencari dan Google menganggap konten yang lebih panjang sebagai faktor peringkat juga.
Ini meningkatkan Rasio Klik-Tayang atau CTR situs Anda karena Google menampilkan 'Lompat ke Bagian tautan' yang dirayapi dari Table Of Contents posting Anda dan menampilkan hasil yang paling relevan bagi pengguna.
Langkah 1.
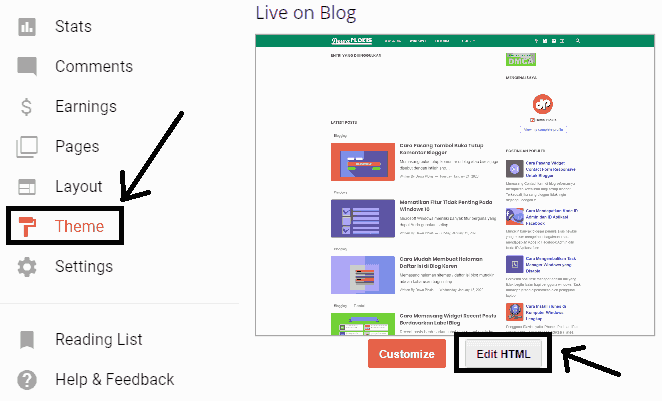
Login ke blog Blogger Anda dan pilih Template / Tema dan klik pada EDIT HTML .
Langkah 2.
Cari tag </head> pada template Anda dan lekatkan kode di bawah tepat di atasnya
Langkah 3.
Sekarang, cari ]]></b:skin> dan rekatkan kode CSS di bawah tepat di atas ]]></b:skin>
Langkah 4.
Selanjutnya cari <data:post.body/> dan ganti dengan kode di bawah ini.
Langkah 5.
Terakhir, klik Simpan untuk menyimpan pengaturan Anda.
Untuk menampilkan Table Of Contents pada postingan Blog, setiap kali Anda menulis posting blog baru beralih ke mode HTML (bukan compose) dan tempel kode di bawah ini tepat setelah paragraf pertama atau sebelum heading pertama.
Dan dalam jika judul Anda sudah memiliki penambahan nomor di awal judul Anda kemudian mengganti ol dengan ul .
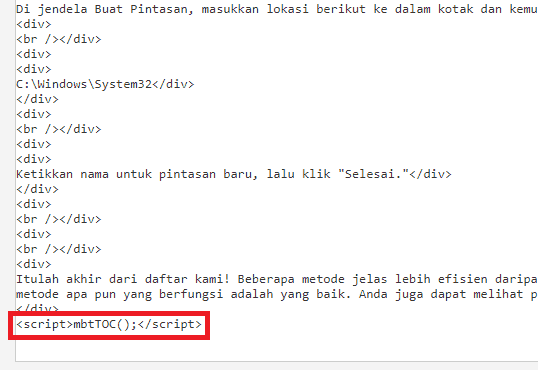
Jadi, untuk mengaktifkan TOC tambahkan kode JS di bawah ini tepat di bagian bawah atau pada posisi akhir dari postingan yang Anda buat.
Setelah semuanya sudah siap atau seluruh kelengkapan daftar isi postingan telah diletakkan pada posisi yang tepat, sekarang Anda sudah bisa publish arikel yang Anda buat dan lihat hasilnya.
Demikian artikel kali ini tentang cara membuat Table Of Content Otomatis Pada Postingan Blogger. Jika bermanfaat silakan diterapkan dan dishare, dan jika ada yang belum jelas, lanjutkan pada kolom komentar dibawah.
Pada tutorial blogging kali ini, Anda akan belajar bagaimana Table Of Contents dibuat secara otomatis untuk posting blog. Dalam hal ini tidak berarti bahwa Anda akan selalu membuat daftar isi secara otomatis di setiap posting blog. Namun, Anda akan selalu memiliki opsi apakah akan menampilkan Table Of Contents pada posting Anda.
Apa itu Table Of Contents dalam posting blog?
Table Of Contents atau TOC atau ToC dalam posting blog atau artikel biasanya terlihat sebelum atau setelah paragraf pertama dari posting blog. TOC menunjukkan judul atau sub-judul dasar dari posting atau artikel Anda dan memberikan inti dari seluruh posting Anda.Apa itu Table Of Contents Otomatis dalam posting blog?
Table Of Contents Otomatis memungkinkan kita untuk menggabungkan semua pos dan subpos yang berbeda dari posting blog Anda secara otomatis tanpa menentukan tag heading secara manual dan menjadikannya tabel yang bagus untuk dinavigasi oleh pembaca Anda.Dan, ketika Anda mengunjungi Wikipedia, Anda telah menemukan Table Of Contents tentang topik / artikel apa pun yang Anda baca.
Bukankah itu membuat kita mudah menavigasi artikel dan langsung ke paragraf atau titik tertentu?
Jelas, ya, dan ini karena, ketika penulis menerbitkan artikel mereka di Wikipedia dan mendefinisikan teks judul, Wikipedia secara otomatis mengekstrak tag judul dan membuat Table Of Contents.
Manfaat Menggunakan Table Of Contents
Seperti Table Of Contents muncul tepat ketika posting Anda mulai atau hanya setelah paragraf pertama. Pembaca Anda hanya dapat mengambil beberapa baris di halaman atas seluruh artikel Anda.Jadi, TOC yang terencana dengan baik dapat membantu:
- Membuat kesan yang baik dan memberikan tampilan yang lebih profesional untuk posting blog Anda.
- Atur poin-poin posting Anda secara sistematis dan itu menunjukkan kepada pembaca Anda bahwa poin-poin tersebut telah diatur.
- Kelola harapan pembaca Anda karena memberikan tampilan tingkat tinggi dari seluruh posting atau artikel Anda.
- Berikan peta jalan bagi pembaca Anda untuk bernavigasi dengan mudah alih-alih melalui setiap bagian posting Anda.
Apakah Table Of Contents (TOC) Meningkatkan SEO?
Ya, Table Of Contents dapat membantu Optimasi Mesin Pencari Anda juga. Berikut adalah beberapa alasan bagaimana Table Of Contents dapat meningkatkan SEO situs:Ketika Anda menulis konten yang panjang dan membuat Table Of Contents . Konten Anda dibagi menjadi beberapa sub-bagian dan masing-masing dengan aspek berbeda tentang topik yang sama.
Jadi, dengan posting yang lebih panjang, artikel Anda cenderung peringkat lebih tinggi di mesin pencari dan Google menganggap konten yang lebih panjang sebagai faktor peringkat juga.
Ini meningkatkan Rasio Klik-Tayang atau CTR situs Anda karena Google menampilkan 'Lompat ke Bagian tautan' yang dirayapi dari Table Of Contents posting Anda dan menampilkan hasil yang paling relevan bagi pengguna.
Cara Membuat Table Of Contents Otomatis Pada Postingan
Sebelum menggunakan metode ini, ada baiknya untuk melakukan backup pada template Anda untuk mengindari hal-hal yang tidak kita inginkan bersama.Langkah 1.
Login ke blog Blogger Anda dan pilih Template / Tema dan klik pada EDIT HTML .
Langkah 2.
Cari tag </head> pada template Anda dan lekatkan kode di bawah tepat di atasnya
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>Langkah 3.
Sekarang, cari ]]></b:skin> dan rekatkan kode CSS di bawah tepat di atas ]]></b:skin>
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0}
.mbtTOC ul{list-style:none}
.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}
.mbtTOC a{color:#0080ff;text-decoration:none}
.mbtTOC a:hover{text-decoration:underline}
.mbtTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}
.mbtTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}Silakan ubah warna background, font, button dan ukuran sesuai selera
Langkah 4.
Selanjutnya cari <data:post.body/> dan ganti dengan kode di bawah ini.
Anda akan menemukan beberapa kode <data: post.body/>. Ganti semua kode <data: post.body/> dengan kode di bawah ini, jika tidak, plugin TOC tidak akan berfungsi.
<div id="post-toc"><data:post.body/></div>Langkah 5.
Terakhir, klik Simpan untuk menyimpan pengaturan Anda.
Cara Menampilkan Table Of Contents di Posting Blog
Sekarang kita masuk pada praktik untuk menampilkan Table Of Contents tepat setelah paragraf pertama atau sebelum tajuk pertama dimulai pada posting blog Anda.Untuk menampilkan Table Of Contents pada postingan Blog, setiap kali Anda menulis posting blog baru beralih ke mode HTML (bukan compose) dan tempel kode di bawah ini tepat setelah paragraf pertama atau sebelum heading pertama.
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>Dan dalam jika judul Anda sudah memiliki penambahan nomor di awal judul Anda kemudian mengganti ol dengan ul .
Mengaktifkan TOC
Ketika Anda selesai menulis posting blog Anda setelah menambahkan kode di atas. Jadi, inilah saatnya untuk mengaktifkan plugin Table Of Contents untuk menghasilkan TOC secara otomatis ketika halaman Anda dimuat.Jadi, untuk mengaktifkan TOC tambahkan kode JS di bawah ini tepat di bagian bawah atau pada posisi akhir dari postingan yang Anda buat.
<script>mbtTOC();</script>Setelah semuanya sudah siap atau seluruh kelengkapan daftar isi postingan telah diletakkan pada posisi yang tepat, sekarang Anda sudah bisa publish arikel yang Anda buat dan lihat hasilnya.
Cara ini merupakan cara otomatis, dan penggunaan scriptnya hanya berlaku untuk tag H2, jadi jika pada subheading menggunakan H3 atau H4 maka script ini tidak akan berfungsi. Kecuali jika Anda mengubah nilainya pada script pertama pada HTML Template blog.
Update:
Untuk referensi lain tentang cara membuat Table Of Content, Anda bisa baca pada postingan Cara Pasang Table Of Content [TOC] di Postingan Blog SEO Friendly Cara ini sedikit berbeda dengan cara diatas, karena penerapan script untuk cara ini dipasangkan langsung pada HTML postingan, bukan HTML template Blog.Demikian artikel kali ini tentang cara membuat Table Of Content Otomatis Pada Postingan Blogger. Jika bermanfaat silakan diterapkan dan dishare, dan jika ada yang belum jelas, lanjutkan pada kolom komentar dibawah.
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed