Cara Membuat Halaman Word Counter di Blogger
Membuat word counter, apakah ada fungsinya untuk blog? Mungkin saja itu yang menjadi pertanyaan Anda ketika membaca judul postingan ini. Dan sekarang saya akan balik bertanya kepada Anda, Apakah Anda mengetahui jumlah kata / karakter yang ada pada postingan blog Anda, atau kata dan karakter yang Anda tulis pada search description.? Bisa sih, dengan melakukan penghitungan manual namun keakuratan penghitungannya sangat diragukan dan terlebih lagi memakan waktu dan konsentrasi penuh sehingga sangat menguras energi. Makanya, berterima kasih lah dengan tools counter yang biasa Anda gunakan secara online maupun dengan menggunakan bantuan software.
Pemasangan word counter ini sebenarnya tidak begitu penting apabila kita berbicara tentang SEO. Karena ini sama sekali tidak ada sangkut pautnya terhadap SEO. Membuat halaman Word Counter ini pertama kali saya terapkan di blog saya karena saya malas selalu mengunjungi web orang lain hanya karena ingin menghitung jumlah karakter saja.
Penggunaan word counter yang paling sering saya lakukan adalah ketika ingin mengetahui jumlah karakter dan kata deskripsi postingan yang saya buat. Saya termasuk salah satu blogger yang masih patuh dengan mitos tentang artikel blogger minimal 400 kata, dan itu masih saya terapkan pada setiap postingan yang saya buat. Dan setiap kali saya selesai menulis, saya selalu mengecheck jumlah kata yang ada dalam postingan yang saya buat sebelum di publish.
Selain jumlah kata artikel, saya juga menggunakan ini untuk jumlah kata dalam memaksimalkan meta deskripsi.
Baiklah, tanpa basi-basi lagi, langsung saja kita tampilkan cara pemasangan penghitung kata dan karakter pada static page blog, Selamat menyaksikan. ☺
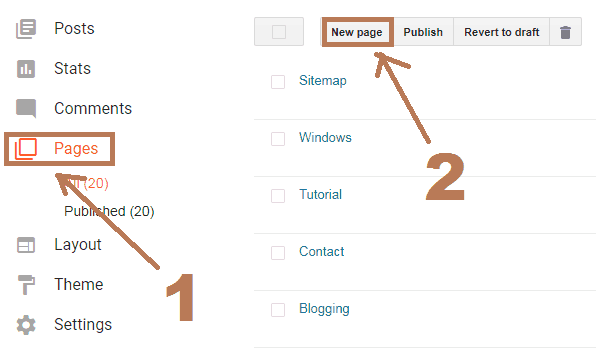
Tahap 2. Pilih Pages lalu klik New Page
Tahap 6. Terkhir, Klik Publish
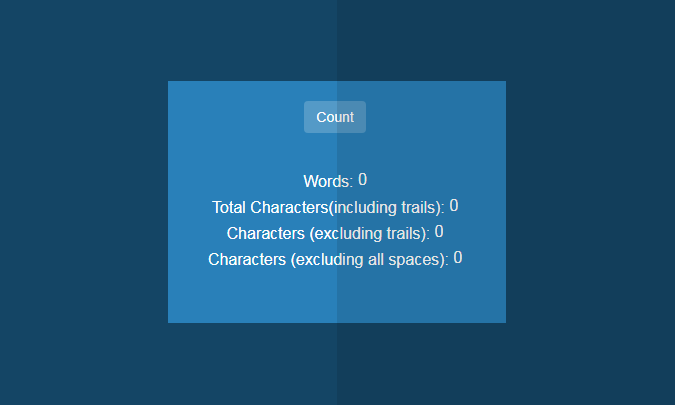
Untuk hasilnya, Anda bisa lihat pada halaman Word Counter pada blog ini, Atau bisa dengan klik tautan dibawah
Demikian tutorial kali ini tentang cara membuat halaman word counter di blogspot dengan tampilan yang keren dan responsive.
Pemasangan word counter ini sebenarnya tidak begitu penting apabila kita berbicara tentang SEO. Karena ini sama sekali tidak ada sangkut pautnya terhadap SEO. Membuat halaman Word Counter ini pertama kali saya terapkan di blog saya karena saya malas selalu mengunjungi web orang lain hanya karena ingin menghitung jumlah karakter saja.
Penggunaan word counter yang paling sering saya lakukan adalah ketika ingin mengetahui jumlah karakter dan kata deskripsi postingan yang saya buat. Saya termasuk salah satu blogger yang masih patuh dengan mitos tentang artikel blogger minimal 400 kata, dan itu masih saya terapkan pada setiap postingan yang saya buat. Dan setiap kali saya selesai menulis, saya selalu mengecheck jumlah kata yang ada dalam postingan yang saya buat sebelum di publish.
Selain jumlah kata artikel, saya juga menggunakan ini untuk jumlah kata dalam memaksimalkan meta deskripsi.
Baiklah, tanpa basi-basi lagi, langsung saja kita tampilkan cara pemasangan penghitung kata dan karakter pada static page blog, Selamat menyaksikan. ☺
Memasang Page Word Counter Responsive
Tahap 1. Silakan login ke Akun blogger Anda
Tahap 2. Pilih Pages lalu klik New Page
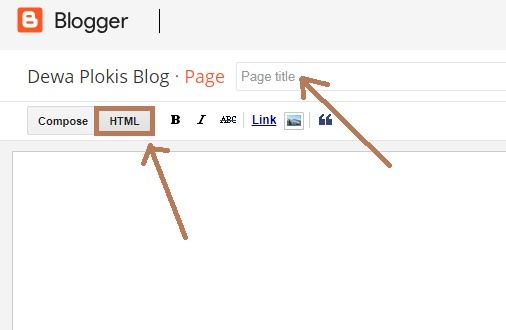
Tahap 3. Tulis terlebih dahulu judul page yang akan Anda buat. Alasannya mungkin Anda sudah tahu, namun jika belum tahu, nanti akan saya buatkan artikel khususnya untuk judul page ini dan yang berhubungan dengan hal tersebut.
Tahap 4. Setelah menulis judul page, klik "HTML" (buka Compose)
Tahap 5. Selanjutnya pastekan kode dibawah ini dikolom HTML page. Pastekan semua dan jangan ada yang tersisa agar nanti tidak terdapat error atau supaya halaman penghitung kata dan karakter ini bisa berjalan dengan baik.
Tahap 5. Selanjutnya pastekan kode dibawah ini dikolom HTML page. Pastekan semua dan jangan ada yang tersisa agar nanti tidak terdapat error atau supaya halaman penghitung kata dan karakter ini bisa berjalan dengan baik.
<div id="border">
<textarea id="text" placeholder="Write or copy and paste your document here..." spellcheck="false"></textarea>
</div>
<div class="button-group">
<button id="count">Count</button>
<br />
<div id="result">
<br />
Words: <span id="wordCount">0</span>
<br />
Total Characters(including trails): <span id="totalChars">0</span>
<br />
Characters (excluding trails): <span id="charCount">0</span>
<br />
Characters (excluding all spaces): <span id="charCountNoSpace">0</span></div>
</div>
<style scoped="" type="text/css">
.breadcrumbs{display:none}
#border{background:#ecf0f1;position:relative;display:block;clear:both;border-radius:5px;padding:20px;border:1px solid rgba(0,0,0,0.05)}
#result{margin:10px auto 30px;color:rgba(255,2255,255,.6)}
#count{background:rgba(255,255,255,0.2);text-align:center;color:#fefefe;display:inline-block;padding:6px 12px;font-size:14px;font-weight:400;line-height:1.471;border-radius:4px;margin:0 5px;border:0;transition:all .1s}
textarea{width:100%;height:240px;margin:0 auto;display:block;background-color:#fff;padding:20px;font:normal 13px 'Courier New',Monospace;border:0;box-shadow:inset 0 0 0 1px rgba(0,0,0,0.05);border-radius:5px 5px 0 0;resize:none}
#count:hover,#cssminifier button:active{background:#fff;color:#2980b9}
.button-group{background:#2980b9;text-align:center;padding:20px;margin:0;border-radius:0 0 5px 5px;float:none}
.button-group span{vertical-align:2px;line-height:1;color:#fff}
.button-group br{display:none}
</style>
<script>
counter = function() {
var value = $('#text').val();
if (value.length == 0) {
$('#wordCount').html(0);
$('#totalChars').html(0);
$('#charCount').html(0);
$('#charCountNoSpace').html(0);
return;
}
var regex = /\s+/gi;
var wordCount = value.trim().replace(regex, ' ').split(' ').length;
var totalChars = value.length;
var charCount = value.trim().length;
var charCountNoSpace = value.replace(regex, '').length;
$('#wordCount').html(wordCount);
$('#totalChars').html(totalChars);
$('#charCount').html(charCount);
$('#charCountNoSpace').html(charCountNoSpace);
};
$(document).ready(function() {
$('#count').click(counter);
$('#text').change(counter);
$('#text').keydown(counter);
$('#text').keypress(counter);
$('#text').keyup(counter);
$('#text').blur(counter);
$('#text').focus(counter);
});
</script>Tahap 6. Terkhir, Klik Publish
Untuk hasilnya, Anda bisa lihat pada halaman Word Counter pada blog ini, Atau bisa dengan klik tautan dibawah
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed