Cara Membuat Sitemap [Daftar Isi] di Blog Keren & Responsive
Memasang halaman sitemap / daftar isi blog mungkin adalah keharusan bagi setiap blogger. Ini memungkinkan para pembaca untuk melihat isi dari semua posingan blog Anda. Daftar isi yang terdapat pada sitemap page adalah inti dari semua postingan. Jadi saya berfikir bahwa pemasangan widget ini adalah sebuah kewajiban
Sebagai kelengkapan blogger blogspot, membuat sitemap atau daftar isi otomatis blog, akan memberi kemudahan kepada visitor dan juga untuk admin blog itu sendiri. Jika pengunjung blog ingin melihat seluruh daftar isi dari blog Anda, maka tentunya wajib untuk memasang page daftar isi. Page sitemap ini secara otomatis akan menampilkan semua postingan sesuai dengan label.
Pada tutorial kali ini, akan saya bagikan cara membuat
Sebagai kelengkapan blogger blogspot, membuat sitemap atau daftar isi otomatis blog, akan memberi kemudahan kepada visitor dan juga untuk admin blog itu sendiri. Jika pengunjung blog ingin melihat seluruh daftar isi dari blog Anda, maka tentunya wajib untuk memasang page daftar isi. Page sitemap ini secara otomatis akan menampilkan semua postingan sesuai dengan label.
Pada tutorial kali ini, akan saya bagikan cara membuat
sitemapsederhana dan mudah bagi Anda yang menginginkan tampilan sitemap yang sederhana namun keren dan SEO. Cara pemasangannya pun sangat mudah, jadi jika Anda menerapkan cara ini dengan benar, maka daftar isi blog akan muncul pada page yang dibuat.
Aktifkan Blog Feed
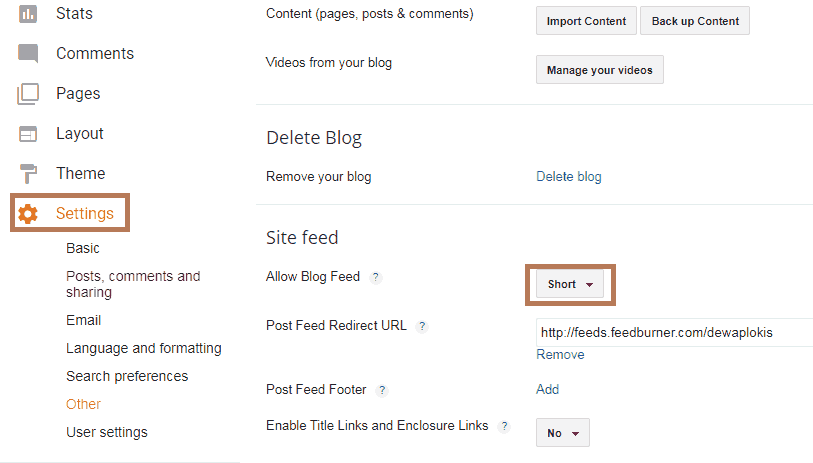
Sebelum pemasangannya, Anda harus mengaktifkan blog feed terlebih dahulu, caranya
Kode CSS Daftar Isi Blogspot
Kode CSS
Kode CSS
Untuk keiga jenis sitemap / daftar isi blog diatas, silakan sesuaikan kode CSSnya sesuai dengan selera, karena kemungkinan pada cara membuat sitemap blogger responsive yang saya bagikan ini ada kode yang ingin dirubah, apakah itu warna, ukuran font dll.
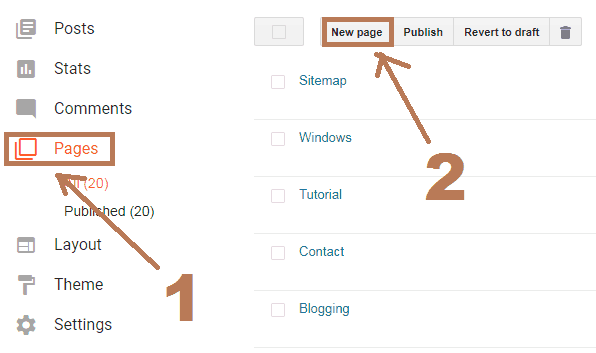
1. Masuk ke akun blogger ➤ Pilih Page ➤ lalu pilih New page
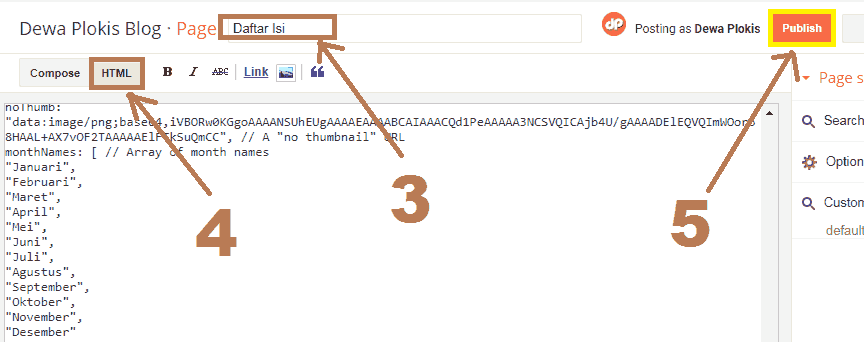
2. Tulis Judul Halaman ➠Klik HTML ➠Pastekan Kode CSS (salah satu style sitemap diatas) ➠ Lalu klik Publish
Ingat untuk menghapus terlebih dahulu kode sebelumnya sebelum mengganti style agar kode script sitemap ini dapat berfungsi dengan baik
Demikian tutorial blogging kali ini Cara Mudah Membuat Halaman Sitemap [Daftar Isi] di Blog Keren. Jika menurut Anda postingan ini bermanfaat, silakan dishare demi kebaikan bersama. Terima kasih
- Masuk ke blogger
- Pilih Setting
- Klik Other
- Pada Allow blog feed, pilih "short" lalu klik Save setting.
Settingan ini juga mencegah pencurian artikel melalui blog feed. Bagi Anda yang belum memiliki akun feed RSS, Anda bisa membaca postingan tentang Cara Membuat Akun FeedBurner
Cara Memasang Daftar Isi [Sitemap] Keren
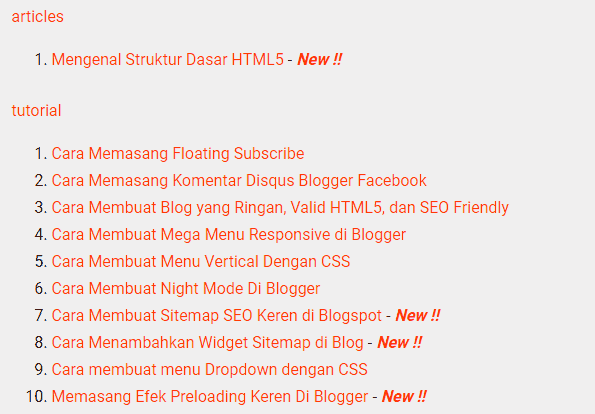
Berikut ini beberapa style untuk cara membuat sitemap pada blogger yang tentunya merupakan daftar isi otomatis blog yang sangat responsive, SEO Friendly dan keren. Silakan pilih salah satu dari ketiga style sitemap dibawah ini yang menurut Anda cocok diterapkan dalam pada blog.Halaman Sitemap Blogspot Style 1
 |
| Sitemap style pertama |
Kode CSS Daftar Isi Blogspot
<p>
<script src="https://cdn.jsdelivr.net/gh/dewaplokis/s@master/sitemapb.js" type="text/javascript"></script>
<script src="https://dewaplokis.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</p>Sitemap / Daftar Isi Blog Style 2
![Cara Mudah Membuat Halaman Sitemap [Daftar Isi] di Blog Keren Cara Mudah Membuat Halaman Sitemap [Daftar Isi] di Blog Keren](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhEm2zHN6juSA74JW-AZb645rSaqWBjqM5n2WlV_nkqWjxzTV1sOmFtXrFXas6TR8xTb4vQUqkc0ZnJGy_2MMCfG0i3FZ2fJc5Ffae0K3NsQRzmdDWsbHEIBC43JOWN1LKAH8nDaghUtyQ/s1600-rw/daftar-isi-blogger-keren.png) |
| Sitemap style kedua |
Kode CSS
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/dewaplokis/sm@master/dpsm.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
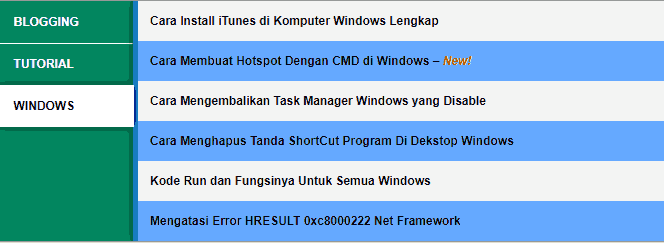
</script></div>Sitemap Blogger Style 3
 |
| Sitemap Style ketiga |
Kode CSS
<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>Silakan ubah https://dewaplokis.blogspot.com pada style pertama dengan link blog milik Anda
Untuk keiga jenis sitemap / daftar isi blog diatas, silakan sesuaikan kode CSSnya sesuai dengan selera, karena kemungkinan pada cara membuat sitemap blogger responsive yang saya bagikan ini ada kode yang ingin dirubah, apakah itu warna, ukuran font dll.
Cara Membuat Daftar isi Otomatis di Blog
Setelah melihat ketiga tampilan sitemap diatas, Anda mungkin sudah tertarik ingin mencoba salah satunya. Bisa saja Anda membuat sitemap dengan mencoba satu persatu style diatas namun belum tahu bagaimana cara memasangnya dengan benar pada halaman atau page blog. Silakan ikuti instruksinya berikut ini:1. Masuk ke akun blogger ➤ Pilih Page ➤ lalu pilih New page
2. Tulis Judul Halaman ➠Klik HTML ➠Pastekan Kode CSS (salah satu style sitemap diatas) ➠ Lalu klik Publish
Untuk judul halaman, silakan isikan sesuai selera. Anda bisa menulis Sitemap atau Daftar Isi, Atau Daftar Isi Blog
Ingat untuk menghapus terlebih dahulu kode sebelumnya sebelum mengganti style agar kode script sitemap ini dapat berfungsi dengan baik
Demikian tutorial blogging kali ini Cara Mudah Membuat Halaman Sitemap [Daftar Isi] di Blog Keren. Jika menurut Anda postingan ini bermanfaat, silakan dishare demi kebaikan bersama. Terima kasih
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed

![Cara Membuat Sitemap [Daftar Isi] di Blog Keren & Responsive](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg85Gzo_SAC_9t_QaH8g4A-fQnOPsX-ADRVkNczzOqusL3Hd4d4DJFtAXCCAUMa80P9l_mkp4Z6VdzKjoYkhCxnctCJC5b0eJDEslTQ6bcY_gTZN1nhFvdzuktwvfDPzAC85ZGTkuHqFJ2k/w720-h405-p-k-no-nu/daftar-isi-blogger.png)