Cara Mengatasi Images ALT Attributes Are Empty Or Missing
Pada SEOquake Diagnosis untuk meningkatkan SEO Blog selain meta keyword dan
Meta description meta facebook, twitter dan lain sebagainya, juga harus dilengkapi beberapa unsur lain. Salah satu unsur yang biasanya di persoalkan oleh para blogger adalah pesan error "Images ALT Atributes Are Empty Or Missing".
Kadang ini menjadi persoalan serius untuk blogger yang terlalu memikirkannya. dan memang sebenenarnya penempatan ALT pada images sangat diwajibkan karena juga termasuk salah satu faktor penentu blog masuk dalam jajaran rangking google. Dengan menggunakan image ALT sebagai optimasi postingan On-Page SEO dan valid HTML5 maka tentu akan memudahkan crawler google image untuk merayapi gambar postingan blog.
Teks alt gambar (teks alternatif) digunakan dalam HTML situs web untuk menggambarkan gambar, terutama untuk aksesibilitas web (untuk tunanetra dan tunanetra) atau jika gambar tidak dapat ditampilkan karena alasan tertentu, karena teks akan muncul di tempat foto. Ini juga digunakan oleh mesin pencari untuk memahami konten gambar.
Atribut alt gambar (sering disebut secara salah sebagai 'tag alt') harus menentukan teks alternatif yang relevan dan deskriptif tentang tujuan gambar dan muncul di sumber HTML seperti contoh di bawah ini.
Ada beberapa cara dalam membuat ALT Image.
1. Edit posting
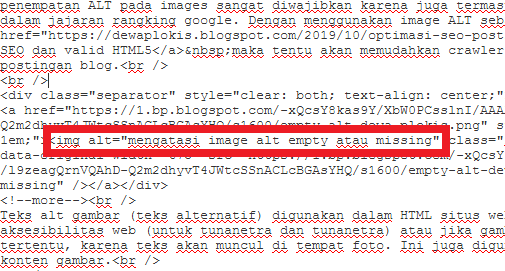
Edit img Anda melalui mode HTML (bukan compose) dan menambahkan ALT Imagenya secara manual seperti contoh gambar dibawah ini:
2. Manual Tag
Sedangkan Cara yang kedua adalah dengan menggunakan ALT Image bawaan Blogger.
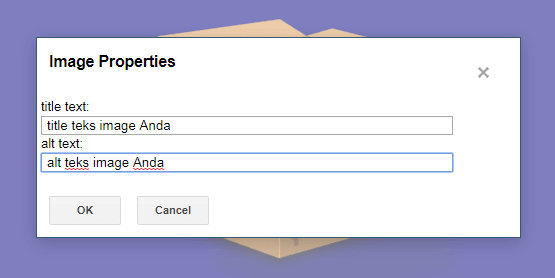
Click gambar ---->> properties ---->> isi ALT Image sesuai dengan gambar postingnya.
Tapi hal ini belum begitu efektif. Terkadang SEOquake Diagnosis masih ada yang sering missing atau error. Mungkin saja pada gambar postingan sudah dimasukkan alt text namun dibeberap thumbnail yang lain seperti pada image related posts, recent posts, popular posts masih terdeteksi tidak memiliki alt text. Pesan yang sering muncul pada diagnosis tools Seoquake mirip seperi ini "9 images without ALT." Kemudian jika kita klik pada menu tipsnya maka akan muncul pesan seperti ini : "We suggest adding ALT text to your images so that it's easier for search engines to index them." Padahal kita sudah melakukan pengisian yang benar pada Image Properties. Kenapa bisa terjadi seperti itu?, kemungkinan beberapa thumb yang berada pada widget sidebar maupun pada related posts, alt tagnya tidak terbaca.
3. Script Auto Img Alt
Lanjut cara ketiga, Pasang ALT IMAGE Otomatis di Blog.
Jika pada template blog Anda sudah terdapat jquery, maka hapus saja kode <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'/>.
Maka jadinya seperti ini
4. Finish And Save Template
Simpan Template dan lihat hasilnya menggunakan SeoQuake
Akhirnya.....Missing Image ALT pun berhasil diatasi. . .
Jika sudah ketemu, tambahkan secara manual kode berikut ini
Demikian tutorial singkat ini saya bagikan kepada Anda semua. Semoga bermanfaat Kalau ada yang kurang jelas, silahkan komen asal jangan spam yah...
Kadang ini menjadi persoalan serius untuk blogger yang terlalu memikirkannya. dan memang sebenenarnya penempatan ALT pada images sangat diwajibkan karena juga termasuk salah satu faktor penentu blog masuk dalam jajaran rangking google. Dengan menggunakan image ALT sebagai optimasi postingan On-Page SEO dan valid HTML5 maka tentu akan memudahkan crawler google image untuk merayapi gambar postingan blog.
Teks alt gambar (teks alternatif) digunakan dalam HTML situs web untuk menggambarkan gambar, terutama untuk aksesibilitas web (untuk tunanetra dan tunanetra) atau jika gambar tidak dapat ditampilkan karena alasan tertentu, karena teks akan muncul di tempat foto. Ini juga digunakan oleh mesin pencari untuk memahami konten gambar.
Atribut alt gambar (sering disebut secara salah sebagai 'tag alt') harus menentukan teks alternatif yang relevan dan deskriptif tentang tujuan gambar dan muncul di sumber HTML seperti contoh di bawah ini.
<img alt ="cara memakai helm" src="cara-memakai-helm.jpg" />Cara Mengatasi Image ALT Empty Or Mising
Sesuai dengan judul artikel yaitu Cara Pasang Img ALT / Image ALT Otomatis, jadi langsung saja kita bahas. Menurut Google, ALT Image yang tersusun rapi mempermudah google dalam menentukan letak-letak indeks artikel sehingga blog kita yang terdapat ALT image bisa ditemukan pada pencarian gambar di google.Ada beberapa cara dalam membuat ALT Image.
1. Edit posting
Edit img Anda melalui mode HTML (bukan compose) dan menambahkan ALT Imagenya secara manual seperti contoh gambar dibawah ini:
2. Manual Tag
Sedangkan Cara yang kedua adalah dengan menggunakan ALT Image bawaan Blogger.
Click gambar ---->> properties ---->> isi ALT Image sesuai dengan gambar postingnya.
Tapi hal ini belum begitu efektif. Terkadang SEOquake Diagnosis masih ada yang sering missing atau error. Mungkin saja pada gambar postingan sudah dimasukkan alt text namun dibeberap thumbnail yang lain seperti pada image related posts, recent posts, popular posts masih terdeteksi tidak memiliki alt text. Pesan yang sering muncul pada diagnosis tools Seoquake mirip seperi ini "9 images without ALT." Kemudian jika kita klik pada menu tipsnya maka akan muncul pesan seperti ini : "We suggest adding ALT text to your images so that it's easier for search engines to index them." Padahal kita sudah melakukan pengisian yang benar pada Image Properties. Kenapa bisa terjadi seperti itu?, kemungkinan beberapa thumb yang berada pada widget sidebar maupun pada related posts, alt tagnya tidak terbaca.
3. Script Auto Img Alt
Lanjut cara ketiga, Pasang ALT IMAGE Otomatis di Blog.
- Log in Blogger
- Edit HTML
- Expand Template lalu cari kode </body> (gunakan ctrl+F) pada keyboard Anda agar pencarian lebih mudah.
- Copy kode dibawah ini dan letakkan tepat diatas kode </body>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>Jika pada template blog Anda sudah terdapat jquery, maka hapus saja kode <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'/>.
Maka jadinya seperti ini
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>4. Finish And Save Template
Simpan Template dan lihat hasilnya menggunakan SeoQuake
Akhirnya.....Missing Image ALT pun berhasil diatasi. . .
Bonus
Jika semua cara diatas sudah dilakukan namun tetap memunculkan pesan Images Without Alt, coba check pada script artikel terkait dalam template blog, cari kode yang mirip seperti ini :<img alt="<img alt=""Jika sudah ketemu, tambahkan secara manual kode berikut ini
data:post.title<img alt="data:post.title"Demikian tutorial singkat ini saya bagikan kepada Anda semua. Semoga bermanfaat Kalau ada yang kurang jelas, silahkan komen asal jangan spam yah...
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed