Cara Mudah Membuat Widget Footer Blog 4 Kolom
Menambahkan menu footer akan membuat blog terlihat profesional. Benarkah demikian?. Memang ada benarnya juga, karena beberapa website atau situs - situs besar menggunakan beberapa kolom menu pada footer webnya.
Widget menu footer empat kolom ini sebenarnya juga sudah banyak disediakan oleh pembuat template, entah itu free maupun premium, tergantung selera dari pembuatnya sendiri. Dengan Penambahan menu footer ini haruslah diisi dengan beberapa link penting sesuai dengan kebutuhan blog, termasuk untuk menu halaman statis seperti : Contact Us, sitemap. Atau menu akun media sosial, fans fage facebook dll
Dengan adanya Footer Widget ini, pengunjung tidak perlu scroll ke atas lagi untuk melihat menu apa saja yang disediakan blog kita. Ada banyak blog yang menggunakan menu footer 4 kolom ini. Anda bisa check pada template Jhony wuzz dll. Tampilannya cukup keren. Beberpa template dari Arlina design juga memakai footer dengan beberapa kolom. Namun kebanyakan menggunakan 3 kolom.
Pada blog ini juga awalnya saya pasang widget footer 3 kolom. Untuk jumlah kolom, nantinya Anda bisa modifikasi sendiri sesuai selera. Jadi silakan ikuti tutorial ini sampai habis agar nanti mengerti bagaimana cara mengubah jumlah kolomnya.
2. Silakan cari kode ]]></b:skin> atau </style> dan Copas kode berikut ini di atasnya:
3. Cari kode <div id='footer-widget-container'> and Copas kode berikut ini dibawahnya.
4. Save template
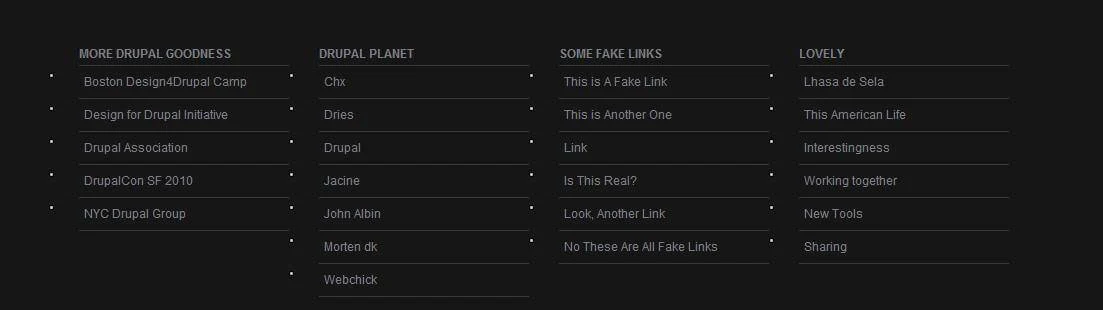
Setelah itu klik "Layout" dan akan muncul Footer Widget baru seperti ini:
Untuk mengubah ukuran lebar ada di bagian "width: 960px;"
Untuk mengurangi jumlah kolom/widgets menjadi 3 saja, hapus kode ini:
Untuk menambah jumlah kolom widget menjadi lebih dari empat, tambahkan kode di bawah ini
Kode lowerbar# adalah jumlah kolom. Jadi, untuk menambahkan kolom kelima, ganti lowerbar# dengan lowerbar5.
Jika menambah kolom kelima, ubah width: 23%; menjadi width: 17%;
Namun saran saya untuk jumlah kolomnya, gunakan maksimal 4 kolom saja, karena jika terlalu banyak juga maka menu yang ditampilkan akan semakin kecil dan tidak menarik.
Itulah Cara Mudah Membuat Widget Footer Blog 4 Kolom bagi bloger pemula. Good Luck!
Widget menu footer empat kolom ini sebenarnya juga sudah banyak disediakan oleh pembuat template, entah itu free maupun premium, tergantung selera dari pembuatnya sendiri. Dengan Penambahan menu footer ini haruslah diisi dengan beberapa link penting sesuai dengan kebutuhan blog, termasuk untuk menu halaman statis seperti : Contact Us, sitemap. Atau menu akun media sosial, fans fage facebook dll
Dengan adanya Footer Widget ini, pengunjung tidak perlu scroll ke atas lagi untuk melihat menu apa saja yang disediakan blog kita. Ada banyak blog yang menggunakan menu footer 4 kolom ini. Anda bisa check pada template Jhony wuzz dll. Tampilannya cukup keren. Beberpa template dari Arlina design juga memakai footer dengan beberapa kolom. Namun kebanyakan menggunakan 3 kolom.
Pada blog ini juga awalnya saya pasang widget footer 3 kolom. Untuk jumlah kolom, nantinya Anda bisa modifikasi sendiri sesuai selera. Jadi silakan ikuti tutorial ini sampai habis agar nanti mengerti bagaimana cara mengubah jumlah kolomnya.
Cara Pasang Widget Footer Empat Kolom di Blog
1. Login ke akun Blogger ⇨ Pilih Theme ⇨ Edit HTML2. Silakan cari kode ]]></b:skin> atau </style> dan Copas kode berikut ini di atasnya:
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333333;
}
#lower-wrapper {
background:#333333;
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px; // Sesuaikan dengan lebar blog Anda
border:0;
}
#lowerbar-wrapper {
background:#333333;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23%; // Sesuaikan
text-align: justify;
color:#ddd;
font: bold 12px Arial, Tahoma, Verdana;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
border:0;
color:#ddd;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
}
.lowerbar ul {
color:#fff;
margin: 0 auto;
padding: 0;
list-style-type: none;
}
.lowerbar li {
display:block;
color:#fff;
line-height: 1.6em;
margin-left: 0 !important;
padding: 6px;
border-bottom: 1px solid #222;
border-top: 1px solid #444;
list-style-type: none;
}
.lowerbar li a {
text-decoration:none; color: #DBDBDB;
}
.lowerbar li a:hover {
text-decoration:underline;
}
.lowerbar li:hover {
display:block;
background: #222;}3. Cari kode <div id='footer-widget-container'> and Copas kode berikut ini dibawahnya.
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>4. Save template
Setelah itu klik "Layout" dan akan muncul Footer Widget baru seperti ini:
Untuk mengubah ukuran lebar ada di bagian "width: 960px;"
Untuk mengurangi jumlah kolom/widgets menjadi 3 saja, hapus kode ini:
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
Untuk menambah jumlah kolom widget menjadi lebih dari empat, tambahkan kode di bawah ini
<div style='clear: both;'/>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar#' preferred='yes'>
</b:section></div>Kode lowerbar# adalah jumlah kolom. Jadi, untuk menambahkan kolom kelima, ganti lowerbar# dengan lowerbar5.
Jika menambah kolom kelima, ubah width: 23%; menjadi width: 17%;
Namun saran saya untuk jumlah kolomnya, gunakan maksimal 4 kolom saja, karena jika terlalu banyak juga maka menu yang ditampilkan akan semakin kecil dan tidak menarik.
Itulah Cara Mudah Membuat Widget Footer Blog 4 Kolom bagi bloger pemula. Good Luck!
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed