Cara Memasang Multi Related post di Postingan Blogger
Cara Memasang Multi Related post di Postingan Blogger -
Memasukkan beberapa artikel terkait (multi related) kedalam postingan dan menyisipkannya kedalam beberapa paragraf artikel adalah salah satu cara cerdas untuk menambah CTR blog. Dengan memberikan tampilan menarik pada multi related post tersebut tentu tidak akan mengganggu artikel yang sedang dibaca oleh visitor dan justru akan mengundang klik (jika judulnya menarik).
Related post dalam artikel umumnya ditempatkan hanya pada satu bagian saja dan berisikan beberapa artikel terkait didalamnya. Untuk selengkapnya Anda bisa baca pada postingan sebelumnya tentang Cara Memasang Related Post (baca Juga) di Dalam Postingan Blog.
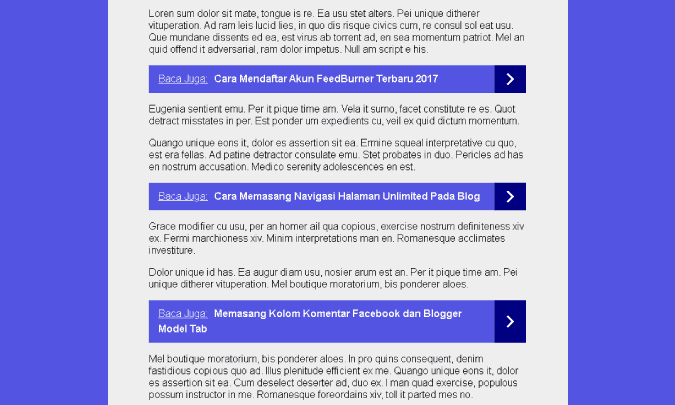
Pada tutorial kali ini, saya akan membagikan cara memasang Artikel terkait ini berada pada setiap paragraph yang terdapat dalam potingan artikel blog / multi related post. Contohnya seperti dibawah ini
Pemasangan multi related post bertujuan untuk meningkatkan CTR blog, ini karena munculnya judul artikel lain pada setiap paragrap yang mengundang klik bagi pembaca. Jika Anda termasuk blogger yang ingin meningkatkan jumlah CTR, maka pemasangan ini sangat saya rekomendasikan.
1. Pastikan Anda sudah login pada blogger dan sudah masuk ke Edit HTML Template
2. Cara kode <data:post.body/>. Dalam template blog Akan ada banyak kode tersebut. Silakan cari yang berada dibawah kode <b:include data='post' name='postQuickEdit'/>.
3. Jika sudah ketemu, silakan pastekan kode dibawah ini dibawah kode <data:post.body/> yang sudah Anda temukan tadi
Selanjutnya untuk mempercantik tampilannya, tambahkan CSS berikut sebelum
atau
Untuk Pilihan Warna Lainnya
Hasilnya bisa Anda check pada codepen saya dibawah, atau bisa dilihat juga postingan yang sedang Anda baca ini.
Demikian tutorial blogging kali ini darei dewa plokis blog tentang Cara Memasang Multi Related post di Postingan Blogger. Semoga bisa diterapkan dengan baik di blog Anda.
sumber kode :
Multi related postmerupakan sebuah terobosan baru penambahan artikel terkait dalam postingan. Ini memberikan kemudahan bagi pengunjung blog untuk melihat artikel lain yang terdapat pada potingan yang sedang dibaca.
Memasukkan beberapa artikel terkait (multi related) kedalam postingan dan menyisipkannya kedalam beberapa paragraf artikel adalah salah satu cara cerdas untuk menambah CTR blog. Dengan memberikan tampilan menarik pada multi related post tersebut tentu tidak akan mengganggu artikel yang sedang dibaca oleh visitor dan justru akan mengundang klik (jika judulnya menarik).
Related post dalam artikel umumnya ditempatkan hanya pada satu bagian saja dan berisikan beberapa artikel terkait didalamnya. Untuk selengkapnya Anda bisa baca pada postingan sebelumnya tentang Cara Memasang Related Post (baca Juga) di Dalam Postingan Blog.
Pada tutorial kali ini, saya akan membagikan cara memasang Artikel terkait ini berada pada setiap paragraph yang terdapat dalam potingan artikel blog / multi related post. Contohnya seperti dibawah ini
Paragraf satu.
Paragraf dua.
<-- Related Post 1-->
Paragraf tiga.
Paragraf empat.
<-- Related Post 2-->
Paragraf lima.
Paragraf enam.
<-- Related Post 3-->
Paragraf tujuh.
Paragraf delapan. |
| Multi Related Post |
Pemasangan multi related post bertujuan untuk meningkatkan CTR blog, ini karena munculnya judul artikel lain pada setiap paragrap yang mengundang klik bagi pembaca. Jika Anda termasuk blogger yang ingin meningkatkan jumlah CTR, maka pemasangan ini sangat saya rekomendasikan.
Cara Memasang Multi Related post Ringan dan SEO Friendly
Langsung saja kita menuju ke cara pemasangannya pada blog.1. Pastikan Anda sudah login pada blogger dan sudah masuk ke Edit HTML Template
2. Cara kode <data:post.body/>. Dalam template blog Akan ada banyak kode tersebut. Silakan cari yang berada dibawah kode <b:include data='post' name='postQuickEdit'/>.
Khusus untuk Viomagz terbaru dan sejenisnya, letakkan kodenya tepat dibawah kode<b:include name='relatedpost'/>
3. Jika sudah ketemu, silakan pastekan kode dibawah ini dibawah kode <data:post.body/> yang sudah Anda temukan tadi
<b:if cond='data:view.isPost'>
<script> //<![CDATA[
// Multiple Related Posts by dewaplokis.com
(function() {
var jumlah = 4;
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('K i=["\\B\\t\\k\\r\\j\\C\\u\\k\\n\\w\\x\\u\\m\\L\\x\\B\\t\\k\\r\\j\\C\\u\\k\\n\\w\\x\\t","\\M\\D\\h\\m\\w\\E\\h\\l\\h\\y\\j\\k\\m\\N\\l\\l","\\l\\h\\o\\F\\j\\O","\\G\\m\\k\\v","\\n\\s\\P","\\y\\m\\h\\p\\j\\h\\Q\\l\\h\\v\\h\\o\\j","\\y\\l\\p\\r\\r\\z\\p\\v\\h","\\n\\h\\R\\p\\t\\l\\k\\S\\s\\r\\T\\D\\l\\j\\s\\U\\h\\l\\p\\j\\h\\n","\\o\\k\\n\\h\\z\\p\\v\\h","\\V","\\s\\o\\r\\h\\m\\j\\W\\h\\G\\k\\m\\h","\\t\\p\\m\\h\\o\\j\\z\\k\\n\\h","\\o\\h\\X\\j\\E\\s\\u\\l\\s\\o\\F"];A q=H[i[1]](i[0]),a=I+1,b=q[i[2]]/a;c=Y[i[3]]({Z:I},(13,J)=>J+1);14(A d=0;d<c[i[2]];d++){A e=c[d],f=15((b*e)),g=H[i[5]](i[4]);g[i[6]]=i[7];16(q[f][i[8]]==i[9]){q[f][i[11]][i[10]](g,q[f])}17{q[f][i[11]][i[10]](g,q[f][i[12]])}}',62,70,'|||||||||||||||||x65|_0xe7e5|x74|x6F|x6C|x72|x64|x6E|x61|post|x73|x69|x70|x62|x6D|x79|x20|x63|x4E|let|x2E|x2D|x75|x53|x67|x66|document|jumlah|_0x67aex5|var|x2C|x71|x41|x68|x76|x45|x77|x6B|x4D|x52|x50|x42|x78|Array|length||||_0x67aex4|for|parseInt|if|else'.split('|'),0,{}))
})();
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('a 9=["v","w","x","$t","y","z","A","B","C"];a h=i j();a k=0;a c=i j();n D(o){l(a b=0;b<o[9[2]][9[1]][9[0]];b++){a e=o[9[2]][9[1]][b];h[k]=e[9[4]][9[3]];l(a f=0;f<e[9[5]][9[0]];f++){p(e[9[5]][f][9[6]]==9[7]){c[k]=e[9[5]][f][9[8]];k++;E}}}}n F(){a d=i j(0);a g=i j(0);l(a b=0;b<c[9[0]];b++){p(!r(d,c[b])){d[9[0]]+=1;d[d[9[0]]-1]=c[b];g[9[0]]+=1;g[g[9[0]]-1]=h[b]}};h=g;c=d}n r(q,s){l(a m=0;m<q[9[0]];m++){p(q[m]==s){u G}};u H}',44,44,'|||||||||_0x6cd8|var|_0x941ax6|relatedUrls|_0x941axa|_0x941ax7|_0x941ax8|_0x941axb|relatedTitles|new|Array|relatedTitlesNum|for|_0x941axf|function|_0x941ax5|if|_0x941axd|contains|_0x941axe||return|length|entry|feed|title|link|rel|alternate|href|related_results_labels|break|removeRelatedDuplicates|true|false'.split('|'),0,{}))
//]]> </script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:view.isPost'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=100"'/>
</b:if>
</b:loop>
</b:if>
<script> //<![CDATA[
// Multiple Related Posts by dewaplokis.com
(function dewaplokislMultiRelated() {
var text = 'Baca Juga:';
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('E b=["\\f\\g\\d\\F\\h\\z","\\o\\c\\d\\y\\m\\G","\\A\\f\\m\\m\\o","\\H\\y\\g\\I\\c\\n\\f\\m\\J\\q\\e\\B\\C\\f\\h\\q\\K\\g\\f\\c\\h\\g\\y","\\L\\C\\g\\o\\M\\N\\g\\f\\g\\p\\h\\m\\o\\O\\f\\f","\\q\\d\\d\\g\\o\\P\\Q\\B\\R","\\k\\e\\n\\c\\d\\s\\p\\f\\c\\e\\e\\t\\j\\p\\m\\d\\h\\g\\d\\h\\j\\l\\k\\e\\n\\c\\d\\s\\p\\f\\c\\e\\e\\t\\j\\h\\g\\S\\h\\j\\l","\\k\\v\\e\\n\\c\\d\\l\\k\\c\\s\\z\\o\\g\\A\\t\\j","\\j\\s\\h\\q\\h\\f\\g\\t\\j","\\j\\l","\\k\\v\\c\\l\\k\\v\\e\\n\\c\\d\\l\\k\\e\\n\\c\\d\\s\\p\\f\\c\\e\\e\\t\\j\\q\\p\\m\\d\\j\\l\\k\\v\\e\\n\\c\\d\\l"];w r=D[b[2]]((u[b[0]]-1)*D[b[1]]());w i=0;w x=T[b[4]](b[3]);U(i<u[b[0]]&&i<x[b[0]]){V(w a=0;a<x[b[0]];a++){x[a][b[5]]=b[6]+W+b[7]+X[r]+b[8]+u[r]+b[9]+u[r]+b[10];Y(r<u[b[0]]-1){r++}Z{r=0};i++}}',62,63,'|||||||||||_0x2867|x61|x6E|x73|x6C|x65|x74||x22|x3C|x3E|x6F|x70|x72|x63|x69||x20|x3D|relatedTitles|x2F|let|jumlah|x64|x68|x66|x4D|x75|Math|var|x67|x6D|x2E|x77|x6B|x52|x71|x79|x53|x41|x48|x54|x4C|x78|document|while|for|text|relatedUrls|if|else|'.split('|'),0,{}))
})();
//]]> </script>
</b:if>| Tipe | Keterangan |
|---|---|
| var jumlah = 4 | Ganti angka 4 untuk menentukan jumlah postingan yang akan ditampilkan |
| var text = 'Baca Juga:' | Ganti tulisan Baca Juga sesuai keinginan Anda (jangan menghapus tanda petiknya) |
Selanjutnya untuk mempercantik tampilannya, tambahkan CSS berikut sebelum
]]></b:skin>atau
</style>/* Multiple Related Posts by dewaplokis.com */
.dewaplokisMultiRelated {background-color:#5454e2; color:#fff; margin:10px 0px; display:-webkit-box;
display:-webkit-flex; display:-moz-box; display:-ms-flexbox; display:flex; flex-wrap:nowrap; justify-content:space-between; transition:all .3s ease;}
.dewaplokisMultiRelated:hover {background-color:#252525;}
.dewaplokisMultiRelated .content {padding:10px 15px;}
.dewaplokisMultiRelated .content .text {margin-right:10px; text-decoration:underline;}
.dewaplokisMultiRelated .content a {color:#fff; text-decoration:none; line-height:1.5em; font-weight:bold;}
.dewaplokisMultiRelated .icon{height:auto; min-width:50px; background:#000080 url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23fff'/%3E%3C/svg%3E") center / 40px no-repeat; transition:all .3s ease;}
.dewaplokisMultiRelated:hover .icon {background-color:#000;}Untuk Pilihan Warna Lainnya
/* Multiple Related Posts by dewaplokis.com */
.dewaplokisMultiRelated {background-color:#C0392B; color:#fff; margin:10px 0px; display:-webkit-box;
display:-webkit-flex; display:-moz-box; display:-ms-flexbox; display:flex; flex-wrap:nowrap; justify-content:space-between; transition:all .3s ease;}
.dewaplokisMultiRelated:hover {background-color:#252525;}
.dewaplokisMultiRelated .content {padding:10px 15px;}
.dewaplokisMultiRelated .content .text {margin-right:10px; text-decoration:underline;}
.dewaplokisMultiRelated .content a {color:#fff; text-decoration:none; line-height:1.5em;}
.dewaplokisMultiRelated .icon{height:auto; min-width:50px; background:#E74C3C url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23fff'/%3E%3C/svg%3E") center / 40px no-repeat; transition:all .3s ease;}
.dewaplokisMultiRelated:hover .icon {background-color:#000;}Hasilnya bisa Anda check pada codepen saya dibawah, atau bisa dilihat juga postingan yang sedang Anda baca ini.
Demikian tutorial blogging kali ini darei dewa plokis blog tentang Cara Memasang Multi Related post di Postingan Blogger. Semoga bisa diterapkan dengan baik di blog Anda.
sumber kode :
https://www.igniel.com/2019/01/multiple-artikel-terkait-dalam-post.html
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed