Membuat Custom Error Page 404 Di Blogger
Pernahkah Anda mendapatkan error page 404 pada blog?, kemungkinan ketika Anda mendapatkan error tersebut Anda memasuki area yang kosong atau postingan yang tidak ada pada blog tersebut. Biasanya setiap template memasangkan tampilan tambahan dan peringatan pada pengunjungnya bahwa apa yang mereka cari tidak ditemukan lalu terdapat pesan untuk kembali ke halaman utama.
Error 404 ini sangat sering kita jumpai, pada blog orang lain atau pada blog sendiri. Pesan error ini merupakan bawaan atau dari mesin pencari atau search engine. Pesan galat 404 atau Not Found adalah sebuah kode tanggap standar HTTP ataupun HTTPS yang menunjukkan bahwa pengunjung tetap berada pada blog kita namun blog tidak dapat menunjukkan apa yang diminta oleh pengunjung maka terjadilah error 404 ini.
Kode HTML pada sebuah template yang mengisyaratkan pesan error tersebut biasanya diinstruksikan melalui perintah tag kondisi error
Link diatas merupakan halaman disclaimer yang benar pada blog saya. Namun jika saya merubah salah satu huruf saja pada misalnya menambahkan huruf “t” pada kata disclaimer menjadi “disclaimert” kemudian mengunjungi link tersebut, maka pasti Anda akan menemukan halaman error 404. Tampilan yang muncul pada error page 404 merupakan standar bawaan dari sebuah template. Namun tampilan tersebut bisa di custom atau di ubah sesuai selera dan hal inilah yang akan menjadi inti dari postingan ini.
Tautan mati sering dibiarkan dalam jangka waktu lama karena operator tidak tahu bahwa konten yang ditautkan telah dihapus atau dipindahkan. Banyak situs web masih muncul di halaman hasil pencarian (SERPs) meskipun mereka tidak tersedia lagi secara online (atau setidaknya tidak pada URL yang ditentukan). Situs web terkait lainnya seperti blog, portal berita, dll. Sering kali tidak diberi tahu bahwa situs tersebut telah dihapus atau sekarang dapat ditemukan di bawah URL baru. Banyak operator situs web yang tidak memeriksa tautan eksternal mereka secara teratur dan karenanya tautan yang berfungsi dapat dengan mudah menjadi mati.
Sekarang, Anda pasti sudah mengerti apa itu Page 404. Apakah Anda ingin membuat halaman cutom error? Jika ingin, silahkan lanjutkan membaca tutorial ini sampai akhir, tapi kalau tidak, silahkan close saja. ☺☺☺
masukkan kode dibawah ini
Silahkan masuk terlebih dahulu ke Blogger, kemudian theme lalu ,asuk ke Edit HTML. Disin saya akan membagikan 2 pilihan style.
]]></b:skin> atau setelah <style type='text/css'>
2. Kemuadian tempatkan kode HTML berikut ini dibawah <body> atau setelah </footer>
3. Save template dan lihat hasilnya
Anda bisa melakukan test pada salah satu halaman post atau halaman statis Anda untuk melihat hasil dari pemasangan ini. Jika berhasil maka pasti tampilan 404 template Anda akan berubah sesuai dengan jenis style yang sudah Anda pasangkan
Demikan tutorial kali ini tentang apa itu Error 404, kenapa bisa terjadi error dan bagaimana cara Custom Halaman Error 404 untuk Blogger. Jika menurut Anda postingan ini bermanfaat, silakan dishare demi kebaikan bersama. Terima kasih.
sumber kode :
Error 404 ini sangat sering kita jumpai, pada blog orang lain atau pada blog sendiri. Pesan error ini merupakan bawaan atau dari mesin pencari atau search engine. Pesan galat 404 atau Not Found adalah sebuah kode tanggap standar HTTP ataupun HTTPS yang menunjukkan bahwa pengunjung tetap berada pada blog kita namun blog tidak dapat menunjukkan apa yang diminta oleh pengunjung maka terjadilah error 404 ini.
Apa itu Error 404?
Halaman error 404 adalah sebuah pesan yang disampaikan kepada pengunjung ataupun robot perayap yang mengunjungi sebuah link tertentu pada sebuah website bahwa halaman yang dituju adalah tidak tersedia atau tidak ditemukan.Kode HTML pada sebuah template yang mengisyaratkan pesan error tersebut biasanya diinstruksikan melalui perintah tag kondisi error
<b:if cond='data:view.isError>
// Disini pesan error muncul pada halaman 404
</b:if>Link diatas merupakan halaman disclaimer yang benar pada blog saya. Namun jika saya merubah salah satu huruf saja pada misalnya menambahkan huruf “t” pada kata disclaimer menjadi “disclaimert” kemudian mengunjungi link tersebut, maka pasti Anda akan menemukan halaman error 404. Tampilan yang muncul pada error page 404 merupakan standar bawaan dari sebuah template. Namun tampilan tersebut bisa di custom atau di ubah sesuai selera dan hal inilah yang akan menjadi inti dari postingan ini.
Apa Penyebab Error 404
Pemicu khas untuk pesan kesalahan 404 adalah ketika konten situs web telah dihapus atau dipindahkan ke URL lain. Ada juga alasan lain mengapa pesan kesalahan bisa muncul. Ini termasuk:- URL atau kontennya (seperti file atau gambar) dihapus atau dipindahkan (tanpa menyesuaikan tautan internal apa pun)
- URL ditulis secara tidak benar (selama proses pembuatan atau desain ulang), ditautkan secara tidak benar, atau salah ketik di browser
- Server yang bertanggung jawab atas situs web tidak berjalan atau koneksi terputus
- Nama domain yang diminta tidak dapat dikonversi ke IP oleh sistem nama domain (DNS)
- Nama domain yang dimasukkan tidak ada (terhapus)
Tautan mati sering dibiarkan dalam jangka waktu lama karena operator tidak tahu bahwa konten yang ditautkan telah dihapus atau dipindahkan. Banyak situs web masih muncul di halaman hasil pencarian (SERPs) meskipun mereka tidak tersedia lagi secara online (atau setidaknya tidak pada URL yang ditentukan). Situs web terkait lainnya seperti blog, portal berita, dll. Sering kali tidak diberi tahu bahwa situs tersebut telah dihapus atau sekarang dapat ditemukan di bawah URL baru. Banyak operator situs web yang tidak memeriksa tautan eksternal mereka secara teratur dan karenanya tautan yang berfungsi dapat dengan mudah menjadi mati.
Sekarang, Anda pasti sudah mengerti apa itu Page 404. Apakah Anda ingin membuat halaman cutom error? Jika ingin, silahkan lanjutkan membaca tutorial ini sampai akhir, tapi kalau tidak, silahkan close saja. ☺☺☺
Cara Mudah Membuat Custom Page 404
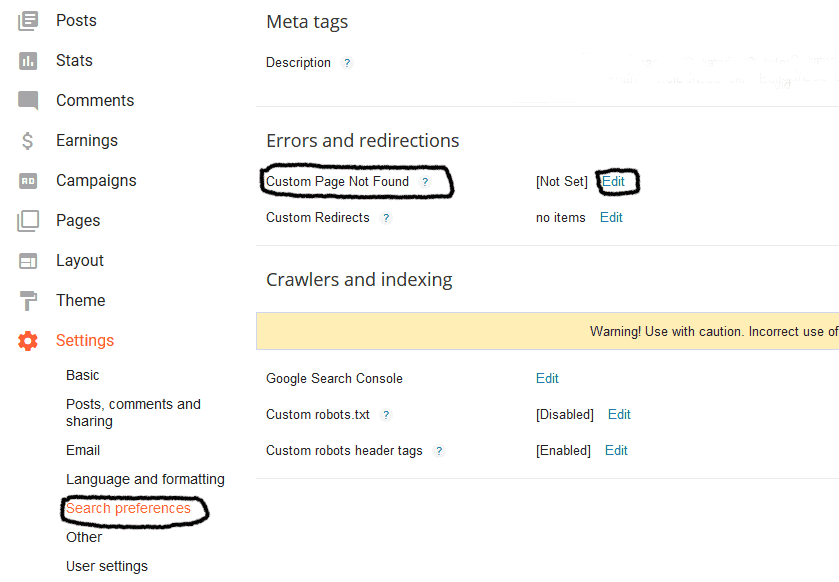
Berikut ini merupakan beberapa style custom error page 404 yang bisa diterapkan pada blog untuk merubah tampilan bawaan (default) template blogger.Melalui Setting Search Preferences
Masuk ke Blogger > Pilih Setting > Search Preperences .Di sebelah kanan tab Custom page not found pilih editmasukkan kode dibawah ini
<style type="text/css">
#error-404 {
border: 20px solid #1B1B1B;
border-radius: 240px 240px 240px 240px;
height: 240px; margin: 0 auto 40px;
text-align: center;
transition: all 0.8s ease 0s;
width: 240px;
}
#error-404:hover {
border-color: #333;
}
#error-404 span {
color: #FA4C29;
font-size: 100px;
font-weight: bold;
line-height: 240px;
}
.large-heading {
font-size: 48px; line-height: 1.2em;
} .light-heading {
font-weight: 400;
} .status-msg-bg {
background-color: transparent;
} .sidebar-wrapper,
.page-header {
display: none;
}
.main-wrapper {
margin-right: 0;
} .outer-wrapper {
min-height: 0;
}
.status-msg-border {
border: 0 none;
}
</style>
<div id="error-404"> <span>404</span>
</div> <h2 class="large-heading" style="text-align: center;">Page not found.</h2>
<h3 class="light-heading" style="text-align: center;">Sorry, the page you were looking for on this blog does not exist.<br>You will be redirected shortly to the homepage.</h3>
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
Save lalu refresh halaman blogger Anda kemuadian check hasilnya
Error 404 Custom Template
Membuat cutom Error page 404 yang otomatis ketika terjadi kesalahan pencarian link HTML di blog AndaSilahkan masuk terlebih dahulu ke Blogger, kemudian theme lalu ,asuk ke Edit HTML. Disin saya akan membagikan 2 pilihan style.
#Style Pertama : tampilan Minion
Masukkan kode CSS berikut dibawah]]></b:skin> atau setelah <style type='text/css'>
/* CSS Custom Error Minion */
#container-error{text-align:center;z-index:9999;width:100%;height:100%;position:fixed;top:0;right:0;bottom:0;left:0;padding:0;background-color:#EC7E65;color:#fff}
#buttonerror{clear:both;position:absolute;background-color:rgba(255,255,255,.05);color:#EC7E65;position:absolute;left:0;right:0;bottom:15%;margin:auto;max-width:250px;padding:20px;z-index:99999;border-radius:10px;border:5px
solid #fff;transition:all .5s}
#buttonerror a{color:#fff;font-weight:700;font-size:1.5rem;text-transform:uppercase;letter-spacing:1px}
#buttonerror:hover{background-color:rgba(255,255,255,1)}
#buttonerror:hover a,#buttonerror a:hover{color:#EC7E65}
.minion{position:absolute;background-color:#ffed41;height:360px;width:218px;border-radius:218px
218px 130px 130px;position:absolute;left:50%;top:45%;margin:-180px 0 0
-109px;z-index:99999}
.glassesline1{background-color:#494949;border-radius:4px;height:12px;width:238px;position:relative;top:98px;margin:0 -10px}
.glassesline2{background-color:#2d2d2d;border-radius:4px;height:12px;width:238px;position:relative;top:98px;margin:0
-10px;box-shadow:0 3px 0 0 rgba(0,0,0,0.15)}
.glass1,.glass2{background-color:#e2e2e0;height:102px;width:102px;border-radius:102px;position:absolute;top:55px;box-shadow:-4px
4px 0 0 rgba(50,50,50,0.15),1px -1px 0 0 rgba(255,255,255,1)}
.glass1{left:10px;right:auto;z-index:2}
.glass2{right:10px;left:auto;z-index:1}
.glass1:before,.glass2:before{background-color:#e5bf36;height:78px;width:78px;border-radius:78px;display:block;position:relative;top:12px;left:12px;content:""}
.glass1:after,.glass2:after{background-color:#FFF;height:58px;width:78px;border-radius:78px;position:absolute;top:22px;left:12px;content:"";animation:eyes
5s linear 1s infinite}
.eye1,.eye2{background-color:#724c25;height:28px;width:28px;border-radius:28px;position:absolute;top:44px;z-index:3}
.eye1{left:46px}
.eye2{right:46px}
.eye1:before,.eye2:before{background-color:#2c2d2f;height:12px;width:12px;border-radius:12px;display:block;position:relative;top:8px;left:8px;content:""}
.eye1:after,.eye2:after{background-color:#FFF;height:8px;width:8px;border-radius:8px;position:absolute;top:6px;left:12px;content:""}
.mouth{background-color:#603814;height:36px;width:106px;position:absolute;border-radius:0
0 106px 106px;top:182px;left:55px;overflow:hidden}
.mouth:before{background-color:#FFED41;height:80px;width:205px;position:relative;display:block;border-radius:0
0 150px 150px;top:-70px;left:-50px;content:"";z-index:2;box-shadow:0
3px 0 0 rgba(50,50,50,0.15)}
ul.teeth{list-style:none;z-index:1;position:absolute;top:-10px;left:-25px}
ul.teeth li{float:left;height:15px;width:20px;background:#FFF;display:inline-block;border-radius:0 0 15px 15px}
ul.teeth li:first-child,ul.teeth li:last-child{height:10px}
.pants{background-color:#2b5b89;height:66px;position:relative;top:270px;border-radius:0 0 128px 128px;z-index:2}
.pants:before{background-color:#2b5b89;height:58px;width:138px;display:block;position:relative;top:-58px;margin:0
auto;content:""}
.pants:after{background-color:#224467;height:44px;width:58px;display:block;position:relative;top:-76px;border-radius:0
0 58px 58px;margin:0 auto;content:""}
.belt-left,.belt-right{background-color:#224467;height:16px;width:70px;position:absolute;top:225px;z-index:3}
.belt-left{left:-10px;transform:scale(1) rotate(24deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg)}
.belt-right{right:-10px;transform:scale(1) rotate(-28deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg)}
.belt-left:after,.belt-right:after{background-color:#2d2d2b;height:11px;width:11px;border-radius:11px;position:absolute;content:""}
.belt-left:after{left:56px;top:3px}
.belt-right:after{right:57px;top:3px}
.legs .left,.legs .right{background:#224467;height:22px;width:44px;position:absolute;top:358px;z-index:1}
.legs .left{left:60px}
.legs .right{right:60px}
.legs
.left:after{position:absolute;content:"";height:0;width:0;border-bottom:22px
solid #EC7E65;border-right:10px solid transparent}
.legs
.right:after{position:absolute;content:"";height:0;width:0;border-bottom:22px
solid #EC7E65;border-left:10px solid transparent;right:0}
.shoe-l,.shoe-r{background-color:#424242;width:52px;height:18px;position:absolute;top:380px}
.shoe-l{left:50px;border-radius:18px 0 0 0}
.shoe-r{right:50px;border-radius:0 18px 0 0}
.shoe-l:after,.shoe-r:after{background-color:#2d2d2d;width:56px;height:5px;position:absolute;content:"";top:18px;left:-2px}
.shoe-l:before{position:absolute;content:"";height:0;width:0;border-top:5px
solid #224467;border-left:34px solid transparent;left:20px}
.shoe-r:before{position:absolute;content:"";height:0;width:0;border-top:5px
solid #224467;border-right:34px solid transparent;right:20px}
.hands .left,.hands .right{background-color:#e5c034;height:100px;width:16px;position:absolute;top:242px}
.hands .left{left:-16px;border-radius:16px 0 0 0}
.hands .right{right:-16px;border-radius:0 16px 0 0}
.hands
.fingers-l,.hands
.fingers-r{background-color:#424242;position:absolute;content:"";height:16px;width:16px;top:350px;z-index:1}
.hands .fingers-l{left:-6px;border-radius:0 16px 0 0}
.hands .fingers-r{right:-6px;border-radius:16px 0 0 0}
.hands
.fingers-l:after,.hands
.fingers-r:after{background-color:#383838;height:16px;width:16px;content:"";border-radius:16px;position:absolute;top:15px;z-index:2}
.hands .fingers-l:after{left:0}
.hands .fingers-r:after{right:0}
.hands
.fingers-l:before,.hands
.fingers-r:before{background-color:#2c2c2c;height:16px;width:16px;content:"";border-radius:16px;position:absolute;top:8px;z-index:1}
.hands .fingers-l:before{left:5px}
.hands .fingers-r:before{right:5px}
.hands
.glove-l,.hands
.glove-r{background-color:#424242;position:absolute;height:36px;width:16px;border-radius:0
0 16px 16px;top:342px;z-index:3}
.hands .glove-l{left:-15px}
.hands .glove-r{right:-15px}
.hands
.glove-l:before,.hands
.glove-r:before{position:absolute;content:"";height:0;width:0;top:-15px;border-bottom:30px
solid #424242;border-left:30px solid transparent;transform:scale(1)
rotate(45deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg)}
.hands .glove-l:before{left:-7px}
.hands .glove-r:before{right:-7px} Perhatikan posisi CSS tiap bagiannya. Jika terdapat posisi yang tidak tepat, silahkan atur CSSBerikutnya, letakkan kode HTML berikut ini dibawah <body>
<b:if cond="data:blog.pageType == "error_page"">
<div id="container-error">
<div class="minion">
<div class="hands">
<div class="left"></div>
<div class="right"></div>
<div class="fingers-l"></div>
<div class="fingers-r"></div>
<div class="glove-l"></div>
<div class="glove-r"></div>
</div>
<div class="glasses">
<div class="glassesline1"></div>
<div class="glassesline2"></div>
<div class="glass1">
<div class="eye1"></div>
</div>
<div class="glass2">
<div class="eye2"></div>
</div>
</div>
<div class="mouth">
<ul class="teeth">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="belt-left"></div>
<div class="belt-right"></div>
<div class="pants"></div>
<div class="legs">
<div class="left"></div>
<div class="right"></div>
<div class="shoe-l"></div>
<div class="shoe-r"></div>
</div>
</div>
<div id="buttonerror">
<a expr:href='data:blog.homepageUrl'>Homepage</a></div>
</div>
</b:if>#Style Kedua : Tampilan Standar
1. Salin kode CSS dibawah ini diatas dibawah kode <style type='text/css'> atau sebelum </style>/* Error 404 */
.container404 {
margin:8% auto 0 auto;max-width:640px;
min-width:200px;
line-height:normal;
backface-visibility:hidden;transition:all .3s;
}
.box404 {
background:#fff;
padding:20px;
font-size:100%;
color:#222;box-shadow:0 19px 38px rgba(0,0,0,0.10),0 15px 12px rgba(0,0,0,0.05);
transition:all .3s
}
.box404:hover {
box-shadow:0 3px 6px rgba(0,0,0,0.08),0 3px 6px rgba(0,0,0,0.13);
}
.box404 h2,.box404 h3 {
color:#222;display:block;
text-align:center;
font-size:1.5rem;
margin:10px auto;
font-weight:400
}
.box404 h2 {
font-size:7rem;
color:#e74c3c
}
.box404 h3 {
margin:10px auto 20px auto;
}
.box404 p {
display:block;
margin:10px 0
}
.box404 ul li {
margin:0 0 8px 20px;
list-style:initial;
list-style-type:square
}
.box404 ul li a {
color:#e74c3c;
}
.box404 ul li a:hover {
color:#000;
}
.copyright404 {
display:block;
text-align:center;
margin:auto;
font-weight:normal;
max-width:640px;
min-width:200px;
padding:20px;
border-radius:0 0 5px 5px
}
.copyright404 a,.copyright404 a:hover {
color:#000
}
@media screen and (max-width:1024px) {
.box404 h2 {
font-size:4rem;
}
.container404 {
margin:4% auto 0 auto;}}2. Kemuadian tempatkan kode HTML berikut ini dibawah <body> atau setelah </footer>
<b:if cond='data:blog.pageType == "error_page"'>
<div class='container404'>
<div class='box404'>
<h2>404</h2>
<h3>The page could not be found</h3>
<p>The page you are looking for might have been removed had its name changed or is temporarily unavailable</p>
<p>Please try the following :</p>
<ul>
<li>If you type the page address in the <strong>Address bar</strong>, make sure that it is spelled correctly.</li>
<li>Click <strong><a expr:href='data:blog.homepageUrl'>here</a></strong> to return to our main page.</li>
<li>If you were linked to this page, contact the administrator and make them aware of this issue.</li>
</ul>
</div>
<div class='copyright404'>
© <span id='current-year'/> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>. All Rights Reserved.
</div>
</div>
</b:if>3. Save template dan lihat hasilnya
Anda bisa melakukan test pada salah satu halaman post atau halaman statis Anda untuk melihat hasil dari pemasangan ini. Jika berhasil maka pasti tampilan 404 template Anda akan berubah sesuai dengan jenis style yang sudah Anda pasangkan
Kesimpulan
Tutorial ini merupakan tutorial untuk merubah style kode error 404 bawaan template blogger (HTML & CSS) yang kemudian diubah tampilannya menjadi semakin menarik. Untuk masalah error 404 ini sendiri, sebaiknya rajin untuk mengecek blog Anda pada Google Search Console dan segera lakukan perbaikan jika terjadi kesalahan atau halaman tidak ditemukan (Error 404)Demikan tutorial kali ini tentang apa itu Error 404, kenapa bisa terjadi error dan bagaimana cara Custom Halaman Error 404 untuk Blogger. Jika menurut Anda postingan ini bermanfaat, silakan dishare demi kebaikan bersama. Terima kasih.
sumber kode :
- https://krasnek-andreas.blogspot.co.id/2015/08/how-to-set-custom-page-not-found-on.html
- http://www.arlinadzgn.com/2016/04/membuat-halaman-error-404-di-blogger.html
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed