Cara Membuat Kolom Komentar Disqus Bloger dan Facebook
Membuat komentar gabungan facebook, blogger dan disqus merupakan sebuah terobosan baru di dunia blogger. Saya sengaja juga membuat artikel tutorial ini untuk diri sendiri yang juga terus berusaha belajar coding.
Tutorial ini berlaku jika di blog Anda sudah terdapat widget komentar Disqus. Atau mungkin Anda cuma ingin menambahkan kolom komentar facebook atau facebook berdampingan dengan kolom komentar blogger, itu terserah dari Anda. Namun pada Artikel kali ini, saya mencoba untuk menggabungkan 3 kolom komentar sekaligus dengan tampilan tab atau posisinya berdampingan.
Dibawah ini merupakan tampilan dari masing thread komentar
Cara membuat 3 thread komentar ini saya share ulang dari blog kompi ajaib. Namanya juga baru belajar, jadi wajar saja kalau masih mengikuti cara yang sudah ada sebelumnya. Apalagi blog ini terbilang sangat bagus untuk tutorial blogger. Pada tutorial kali ini juga akn di perlihatkan cara mendefer java script.
Bagi yang ingin mencobanya juga silakan ikuti langkah-langkahnya di bawah ini. Anda akan diajak untuk melakukan tehnik copy paste untuk tutorial ini.😅
Dibawah ini ada 3 bagian penting yang harus diperhatikan, yaitu kode CSS, HTML dan Java Script.
Kemudian silakan ganti semua kode di atas dengan kode di bawah ini.
Lalu cari kode seperti ini seperti pada gambar di bawah
Selanjutnya hapus dan ganti dengan kode berikut ini
Silakan ganti "USERNAME DISQUS" dengan user name disqus milik Anda. Lalu kemudian silakan Anda hosting kode javascript yang ada diantara //<![CDATA[ dan kode //]]>. Namun jika Anda tidak mempunyai hostingan sendiri, silakan hosting melalui google drive, atau silakan buat langsung akunnya di github.com untuk menghosting javascriptnya. berikut ini hasil akhir setelah melakukan defer javasript dengan cara menghosting.
Ganti kode URL HOSTING JAVASCRPT DI SINI dengan url hosting javascript tadi. Harap disimak dengan teliti langkah-langkah di atas agar penerapannya benar dan bisa berjalan. Namun sebaiknya sebelumnya Anda harus mem-backup template Anda dulu agar jika ada kesalahan bisa kembali ke kode semula dengan mudah. Dan pada komentar ini ikonnya menggunakan font awesome, jadi pastikan Anda sudah memasang font awesome pada blog Anda.
Selamat mencoba dan semoga bermanfaat.
Sumber : http://www.kompiajaib.com/2016/02/memasang-komentar-disqus-blogger.html
Tutorial ini berlaku jika di blog Anda sudah terdapat widget komentar Disqus. Atau mungkin Anda cuma ingin menambahkan kolom komentar facebook atau facebook berdampingan dengan kolom komentar blogger, itu terserah dari Anda. Namun pada Artikel kali ini, saya mencoba untuk menggabungkan 3 kolom komentar sekaligus dengan tampilan tab atau posisinya berdampingan.
Dibawah ini merupakan tampilan dari masing thread komentar
Cara membuat 3 thread komentar ini saya share ulang dari blog kompi ajaib. Namanya juga baru belajar, jadi wajar saja kalau masih mengikuti cara yang sudah ada sebelumnya. Apalagi blog ini terbilang sangat bagus untuk tutorial blogger. Pada tutorial kali ini juga akn di perlihatkan cara mendefer java script.
Bagi yang ingin mencobanya juga silakan ikuti langkah-langkahnya di bawah ini. Anda akan diajak untuk melakukan tehnik copy paste untuk tutorial ini.😅
Dibawah ini ada 3 bagian penting yang harus diperhatikan, yaitu kode CSS, HTML dan Java Script.
1. Kode CSS
Silakan simpan kode CSS ini di atas kode </head>. Jika sebelumnya sudah memasang komentar blogger silakan hapus kode CSS komentar blogger sebelumnya.<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*<![CDATA[*/
#comments2{clear:both;padding:10px 0;margin-top:0;font-family:Roboto,Arial,sans-serif}
#comments2 h3{margin:0;font-size:18px;font-weight:500;color:#666;padding-bottom:10px;border-bottom:1px solid #ddd}
#comment_block{padding-top:25px}
.comment_header{margin-left:5px}
.comment_avatar{height:48px;width:48px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga5UYCTLMbUPRMm-rZuqHtSiHdKJCWgokcXgt103gmvFNRo3xphJtYGP2uiVzchn9pOuGEuWesk_HQVvEjEVuvveAMfGgMdjB121rQ4gOi8yw-fQziXZQ-Uc5Wsm9JOPjvgeNP6CMU5-4/s48/anon48.gif) center center no-repeat #F0F0F0;float:left;margin-top:-1px;margin-right:10px;margin-left:-5px;overflow:hidden;border-radius:3px}
.comment_admin .comment_author_flag,.comment_reply,a.comment-delete{border-radius:3px;text-decoration:none}
.comment_name{line-height:19.5px;display:inline-block;text-decoration:none;position:relative;margin-top:-3px}
.comment_name a{text-decoration:none;font-weight:500}
.comment_name a:hover{color:#0088b2;text-decoration:none}
.comment_service{margin-right:10px;margin-top:2px;position:relative;line-height:1em}
.comment_body p{font-size:16px;color:#444;line-height:1.3em;font-weight:300;margin:5px 0}
.comment_body p img{vertical-align:middle}
.comment_body{margin:-12px 0 10px 47px;padding:0 10px 10px;position:relative;z-index:1}
.comment_date{color:#999;font-style:italic;font-size:11px;line-height:1.2em;cursor:pointer;font-weight:400;margin-right:20px}
.comment-set{margin-bottom:30px}
.comment_child .comment_body{margin-top:-5px;margin-bottom:10px;margin-left:39px}
.comment_child .comment_wrap{padding-left:50px}
.comment_reply{cursor:pointer;color:#f1f1f1!important;font-size:12px;font-weight:500;margin-top:5px;margin-right:10px;padding:3px 5px;float:left;background:#666}
.comment_reply:hover,a.comment-delete:hover{text-decoration:none;background:#888!important}
.unneeded-paging-control{display:none}
.comment_reply_form{padding:0 0 0 48px}
.comment_reply_form .comment-form{width:100%}
.comment_reply,.comment_service a{display:inline-block}
.comment_avatar *{max-width:1000%!important;display:block;max-height:1000%!important;width:48px!important;height:48px!important;margin-right:10px}
.comment-form,.comment_img,.comment_youtube{max-width:100%!important}
.comment_child .comment_avatar,.comment_child .comment_avatar *{width:40px!important;height:40px!important;float:left;margin-right:10px}
.comment_form{margin-top:-20px}
.comment_form a{color:#444;text-decoration:none;font-size:16px;font-weight:700}
.comment_form a:hover{color:#fff}
.comment_author_flag{display:none}
.comment_admin .comment_author_flag{background-color:rgba(34,59,74,.3);display:inline-block;color:#fff;font-family:arial;font-size:10px;font-weight:700;padding:2px 5px;line-height:1em;position:absolute;top:2px;right:-51px}
a.comment-delete{color:#f1f1f1!important;font-size:12px;font-weight:500;margin:5px 0 0;padding:3px 5px;float:left;background:#666}
#comment-editor{width:100%!important;background:url(data:image/gif;base64,R0lGODlhKwALAPAAAKrD2AAAACH5BAEKAAEAIf4VTWFkZSBieSBBamF4TG9hZC5pbmZvACH/C05FVFNDQVBFMi4wAwEAAAAsAAAAACsACwAAAjIMjhjLltnYg/PFChveVvPLheA2hlhZoWYnfd6avqcMZy1J14fKLvrEs/k+uCAgMkwVAAAh+QQBCgACACwAAAAAKwALAIFPg6+qw9gAAAAAAAACPRSOKMsSD2FjsZqEwax885hh3veMZJiYn8qhSkNKcBy4B2vNsa3pJA6yAWUUGm9Y8n2Oyk7T4posYlLHrwAAIfkEAQoAAgAsAAAAACsACwCBT4OvqsPYAAAAAAAAAj1UjijLAg9hY6maalvcb+IPBhO3eeF5jKTUoKi6AqYLwutMYzaJ58nO6flSmpisNcwwjEfK6fKZLGJSqK4AACH5BAEKAAIALAAAAAArAAsAgU+Dr6rD2AAAAAAAAAJAVI4oy5bZGJiUugcbfrH6uWVMqDSfRx5RGnQnxa6p+wKxNpu1nY/9suORZENd7eYrSnbIRVMQvGAizhAV+hIUAAA7) 50% 30% no-repeat #fff;margin-top:10px;border:1px solid #ddd;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.blogger-box,.comment-form p,.disqus-box,.facebook-box{-moz-box-sizing:border-box;-webkit-box-sizing:border-box}
.comment-form{margin-top:25px!important}
.comment_emo_list .item{float:left;text-align:center;height:40px;width:41px;margin:10px 0 0}
.comment_emo_list span{display:block;font-weight:400;font-size:11px;letter-spacing:1px;color:#444}
.comment_youtube{width:400px;height:225px;display:block;margin:auto}
.comment-form p{background:#666;padding:10px 10px 5px;margin:5px 0;color:#eee;font-weight:300;font-size:16px;font-family:Roboto,sans-serif;line-height:1.3em;width:100%;border-radius:3px;position:relative;box-sizing:border-box}
.comment-form p:after{content:"";width:0;height:0;position:absolute;bottom:-15px;left:15px;border:8px solid transparent;border-color:#666 transparent transparent}
.deleted-comment{display:block;color:#efefef;font:italic 13px Arial;margin-top:-10px;background:#DB6161;padding:10px}
.blogger-bar,.comment-text,.disqus-bar,.facebook-bar{font-family:Roboto,Arial,sans-serif;font-weight:500;color:#555}
iframe.blogger-iframe-colorize{max-height:250px}
.small-button a{color:#f1f1f1!important}
.small-button a:hover{color:#fff!important}
.blogger-bar,.disqus-bar,.facebook-bar{display:inline;float:right;padding:5px 10px;cursor:pointer;background:#eee}
.blogger-bar,.disqus-bar{margin-left:5px;margin-top:20px;border-radius:3px 3px 0 0;border:1px solid #ddd;border-bottom:none}
.facebook-bar{margin:20px 20px 0 5px;border-radius:3px 3px 0 0;border:1px solid #ddd;border-bottom:none}
.blogger-box,.disqus-box,.facebook-box{width:100%;padding:0;border-top:1px solid #ddd;box-sizing:border-box}
.blogger-box,.facebook-box{display:none}
.fb-comments,.fb_iframe_widget iframe,.fb_iframe_widget span{width:100%!important}
.fb-comments{padding:0!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.btncurrent{padding:5px 10px 6px;margin-bottom:-1px;background:#fff}
.comment-text{display:inline;float:left;padding:5px 10px 5px 0;margin-top:20px}
.comment-text:after{content:'\f061';font-family:FontAwesome;color:#555;margin-left:5px}
/*]]>*/
</style>
</b:if>2. Kode HTML
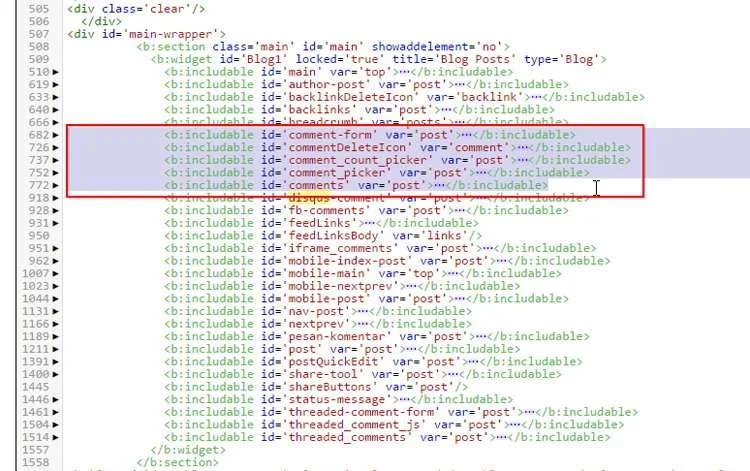
Pada langkah-langkah ini kita akan mengganti kode HTML komentar blogger dan menyimpan kode-kode komentar Disqus dan Facebook, jadi saya harap Anda teliti pada langkah ini agar kodenya berjalan dengan baik. Silakan cari kode yang seperti di bawah ini atau seperti pada gambar di bawah ini.<b:includable id='comment-form' var='post'>...</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>...</b:includable>
<b:includable id='comment_count_picker' var='post'>...</b:includable>
<b:includable id='comment_picker' var='post'>...</b:includable>
<b:includable id='comments' var='post'>...</b:includable>Kemudian silakan ganti semua kode di atas dengan kode di bawah ini.
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<b:if cond='data:mobile'>
<h4 id='comment-post-message'>
<a expr:id='data:widget.instanceId + "_comment-editor-toggle-link"' expr:title='data:postCommentMsg' href='javascript:void(0)'><data:postCommentMsg/></a></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<b:if cond='data:blog.pageType == "static_page"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;pageID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
<b:else/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/>
<span class='small-button'>
<span id='show-emo'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='inline-block';document.getElementById('hide-emo').style.display='inline-block';document.getElementById('show-emo').style.display='none'' title='Show Emoticon'><i class='fa fa-smile-o'/></a></span><span id='hide-emo' style='display:none'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='none';document.getElementById('hide-emo').style.display='none';document.getElementById('show-emo').style.display='inline-block'' title='Hide Emoticon'><i class='fa fa-smile-o'/></a></span>
</span>
</p>
<div id='emo-box' style='display:none'>
<div class='comment_emo_list'/>
</div>
<data:blogTeamBlogMessage/>
<b:if cond='data:blog.pageType == "static_page"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;pageID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
</div>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe("<data:post.appRpcRelayPath/>", "<data:post.communityId/>");
</script>
</div>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<b:if cond='data:showCmtPopup'>
<div class='goog-toggle-button'>
<div class='goog-inline-block comment-action-icon'/>
</div>
<b:else/>
<a class='comment-delete' expr:href='"https://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' title='delete comment'><i class='fa fa-trash'/></a>
</b:if>
</span>
</b:includable>
<b:includable id='comment_count_picker' var='post'>
<b:if cond='data:post.forceIframeComments'>
<span class='cmt_count_iframe_holder' expr:data-count='data:post.numComments' expr:data-onclick='data:post.addCommentOnclick' expr:data-url='data:post.canonicalUrl'>
</span>
<b:else/>
<b:if cond='data:post.commentSource == 1'>
<span class='cmt_count_iframe_holder' expr:data-count='data:post.numComments' expr:data-onclick='data:post.addCommentOnclick' expr:data-url='data:post.canonicalUrl'>
</span>
<b:else/>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.commentLabelFull/>:
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='comment_picker' var='post'>
<b:if cond='data:post.forceIframeComments'>
<b:include data='post' name='iframe_comments'/>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
<b:else/>
<b:if cond='data:post.commentSource == 1'><b:include data='post' name='iframe_comments'/>
<b:else/>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='comments' var='post'>
<b:if cond='data:blog.pageType == "item"'>
<div class='facebook-bar commentbtn' onclick='toggleVisibility('facebook-box')'>
Facebook
</div>
<div class='blogger-bar commentbtn' onclick='toggleVisibility('blogger-box')'>
Blogger
</div>
<div class='disqus-bar commentbtn btncurrent' onclick='toggleVisibility('disqus-box')'>
Disqus
</div>
<div class='comment-text'>
Pilih Sistem Komentar Yang Anda Sukai
</div>
<div class='clear'>
</div>
<div class='disqus-box' id='disqus-box'>
<div class='comments' id='comments'>
<b:include data='post' name='disqus-comment'/>
</div>
</div>
<div class='blogger-box' id='blogger-box'>
<div class='comments' id='comments2'>
<b:if cond='data:post.allowComments'>
<h3 id='total-comments'><data:post.commentLabelFull/></h3>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div class='data:comment.adminClass comment-set' data-level='0' expr:id='data:comment.anchorName'>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='comment_area'>
<div class='comment_header'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' expr:title='data:comment.author' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<span class='comment_author_flag'>Admin</span>
</b:if>
</div>
<div class='comment_service'>
<a expr:href='data:comment.url' rel='nofollow' title='permalink'><span class='comment_date'><data:comment.timestamp/></span></a>
</div>
<div class='clear'/>
</div>
<div class='comment_body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
<a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)' title='Balas'><i class='fa fa-reply'/> Balas</a>
<a class='comment-delete' expr:href='"https://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'><i class='fa fa-trash'/></a> <div class='clear'/>
</b:if>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
</div>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form' id='comment-form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {document.write("<scr" + "ipt type=\"text/javascript\" src=\"//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");}
//]]>
</script>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {"maxThreadDepth":"0"};
</b:if>
//<![CDATA[
function downloadJSAtOnload2(){var d=document.createElement("script");d.src="https://cdn.rawgit.com/KompiAjaib/js/master/comment-hack.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload2,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload2):window.onload=downloadJSAtOnload2; //]]>
</script>
</div>
<div class='facebook-box' id='facebook-box'>
<div class='comments-fb'>
<b:include data='post' name='fb-comments'/>
</div>
</div>
</b:if>
</b:includable>
<b:includable id='disqus-comment' var='post'>
<script type='text/javascript'>
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
</b:includable>
<b:includable id='fb-comments' var='post'>
<div class='fb-comments' data-colorscheme='light' data-numposts='5' expr:data-href='data:post.url' id='fb-comment'/>
</b:includable>Lalu cari kode seperti ini seperti pada gambar di bawah
<b:includable id='threaded-comment-form' var='post'>...</b:includable>
<b:includable id='threaded_comment_js' var='post'>...</b:includable>Selanjutnya hapus dan ganti dengan kode berikut ini
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form'>
<div id='form-wrapper'>
<b:if cond='data:mobile'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<b:if cond='data:blog.pageType == "static_page"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;pageID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
<b:else/>
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/>
<span class='small-button'>
<span id='show-emo'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='inline-block';document.getElementById('hide-emo').style.display='inline-block';document.getElementById('show-emo').style.display='none'' title='Show Emoticon'><i class='fa fa-smile-o'/></a></span><span id='hide-emo' style='display:none'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='none';document.getElementById('hide-emo').style.display='none';document.getElementById('show-emo').style.display='inline-block'' title='Hide Emoticon'><i class='fa fa-smile-o'/></a></span>
</span>
</p>
<div id='emo-box' style='display:none'>
<div class='comment_emo_list'/>
</div>
<data:blogTeamBlogMessage/>
<b:if cond='data:blog.pageType == "static_page"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;pageID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<a expr:href='"https://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='250' id='comment-editor' name='comment-editor'/>
</b:if>
</div>
</b:if>
</div>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe("<data:post.appRpcRelayPath/>", "<data:post.communityId/>");
</script>
</div>
</b:includable>
<b:includable id='threaded_comment_js' var='post'>
<script type='text/javascript'>
(function() {
var items = <data:post.commentJso/>;
var msgs = <data:post.commentMsgs/>;
var config = <data:post.commentConfig/>;
//<![CDATA[
function downloadJSAtOnload3(){var d=document.createElement("script");d.src="https://cdn.rawgit.com/KompiAjaib/js/master/threaded-comment.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload3,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload3):window.onload=downloadJSAtOnload3; //]]>
</script>
</b:includable>3. Pemasangan Kode Java Script
Silakan Copy kode berikut ini tepat diatas kode </body><b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
var disqus_shortname="USERNAME DISQUS";
var disqus_url = disqus_blogger_current_url;
(function () {
"use strict";
var get_comment_block = function () {
var block = document.getElementById('comments');
if (!block) {
block = document.getElementById('disqus-blogger-comment-block');}
return block;};
var comment_block = get_comment_block();
if (!!comment_block) {
var disqus_div = document.createElement('div');
disqus_div.id = 'disqus_thread';
comment_block.innerHTML = '';
comment_block.appendChild(disqus_div);
comment_block.style.display = 'block';
var dsq = document.createElement('script');
dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.body).appendChild(dsq);}
})();
!function(e,n,t){var o,c=e.getElementsByTagName(n)[0];e.getElementById(t)||(o=e.createElement(n),o.id=t,o.src="//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3",c.parentNode.insertBefore(o,c))}(document,"script","facebook-jssdk");
var divs = ["disqus-box", "blogger-box", "facebook-box"];
var visibleDivId = null;
function toggleVisibility(divId) {
if(visibleDivId === divId) {
visibleDivId = null;} else {
visibleDivId = divId;}
hideNonVisibleDivs();}
function hideNonVisibleDivs() {
var i, divId, div;
for(i = 0; i < divs.length; i++) {
divId = divs[i];
div = document.getElementById(divId);
if(visibleDivId === divId) {
div.style.display = "block"; } else {
div.style.display = "none"; } } }
$(".commentbtn").click(function (e) {
$(this).addClass("btncurrent").siblings().removeClass("btncurrent");
});
//]]>
</script>
</b:if>Silakan ganti "USERNAME DISQUS" dengan user name disqus milik Anda. Lalu kemudian silakan Anda hosting kode javascript yang ada diantara //<![CDATA[ dan kode //]]>. Namun jika Anda tidak mempunyai hostingan sendiri, silakan hosting melalui google drive, atau silakan buat langsung akunnya di github.com untuk menghosting javascriptnya. berikut ini hasil akhir setelah melakukan defer javasript dengan cara menghosting.
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.src="URL HOSTING JAVASCRPT DI SINI",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
</b:if>Ganti kode URL HOSTING JAVASCRPT DI SINI dengan url hosting javascript tadi. Harap disimak dengan teliti langkah-langkah di atas agar penerapannya benar dan bisa berjalan. Namun sebaiknya sebelumnya Anda harus mem-backup template Anda dulu agar jika ada kesalahan bisa kembali ke kode semula dengan mudah. Dan pada komentar ini ikonnya menggunakan font awesome, jadi pastikan Anda sudah memasang font awesome pada blog Anda.
Selamat mencoba dan semoga bermanfaat.
Sumber : http://www.kompiajaib.com/2016/02/memasang-komentar-disqus-blogger.html
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed