Cara Mengatasi Semua Error Missing Required Structured Data Blog di Testing Tool
Cara Mengatasi Semua Error Missing Required Structured Data Blog di Testing Tool. Masalah error ini sering sekali mengganggu pikiran kita saat baru mulai membangun sebuah blog. Template yang kita gunakan mungkin saja mengalami error missing required ini, terutama template yang free atau gratis. Bisa jadi, pemilik template sengaja tidak memasang beberapa kode HTML untuk mengatasi masalah pada templatenya karena ingin mempromosikan template pro miliknya yang memiliki fitur tanpa ada error missing required structured data dll.
Mengatasi Semua Error Structured Data "Missing Image, Updated, Author, blogId, postId" di Testing Tools Google adalah perkara yang gampang-gampang susah. Kenapa, karena masalah error structured ini telah banyak tutorial penyelesaiannya dibagikan oleh banyak website atau blog baik di Indonesia maupun dari luar negri. ini bukanlah masalah yang tidak dapat dipecahkan
CEK blog Anda di Structured Data Testing Tool. Apakah "Tidak ada masalah" alias "All good" ataukah ada "rapor merah" berupa missing error? Mulai dari image, headline, hingga author missing and required?
Biasanya, error atau kesalahan yang ditemukan adalah sebagai berikut:
Setelah kita melihat beberapa masalah yang di temukan pada template kita yang error, maka saatnya untuk memperbaikinya. Namun bagi Anda yang tidak peduli dengan error ini dan menganggap hal ini tidak penting dan tidak bisa dijadikan sebagai acuan salah satu syarat untuk SEO, maka abaikan saja dan tidak usah melanjutkan untuk membaca artikel ini
Cari (Tekan Ctrl + F) kode berikut ini:
Error Missing pertama suda kita atasi
ganti dengan kode dibawah ini:
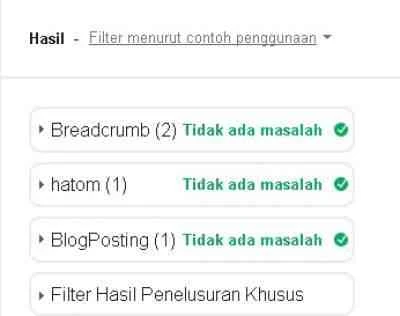
Jika semua langkah dilakukan dengan benar, maka semua Error Missing Required Structured Data Blog di Testing Tool sudah teratasi. seperti ini
Demikian tutorial kali ini tentang Cara Mengatasi Semua Error Missing Required Structured Data Blog di Testing Tool. Trik ini sudah saya coba diblog saya dan sukses 100%. Selamat Mencoba, Jika ada pertanyaan silahkan ajukan dikolom komentar
Mengatasi Semua Error Structured Data "Missing Image, Updated, Author, blogId, postId" di Testing Tools Google adalah perkara yang gampang-gampang susah. Kenapa, karena masalah error structured ini telah banyak tutorial penyelesaiannya dibagikan oleh banyak website atau blog baik di Indonesia maupun dari luar negri. ini bukanlah masalah yang tidak dapat dipecahkan
CEK blog Anda di Structured Data Testing Tool. Apakah "Tidak ada masalah" alias "All good" ataukah ada "rapor merah" berupa missing error? Mulai dari image, headline, hingga author missing and required?
Biasanya, error atau kesalahan yang ditemukan adalah sebagai berikut:
Error Struktur Data Template Blog
- The property image_url is not recognised -- image: missing and requird
- Missing Required Field Updated
- The property postId is not recognized
- The property blogId is not recognized
- A value for the headline field is required.
- Missing required hCard "author".
Setelah kita melihat beberapa masalah yang di temukan pada template kita yang error, maka saatnya untuk memperbaikinya. Namun bagi Anda yang tidak peduli dengan error ini dan menganggap hal ini tidak penting dan tidak bisa dijadikan sebagai acuan salah satu syarat untuk SEO, maka abaikan saja dan tidak usah melanjutkan untuk membaca artikel ini
1. Mengatasi Error Image: image_url
Cari (Tekan Ctrl + F) kode berikut ini:
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/><meta expr:content='data:post.firstImageUrl' itemprop='image'/>Error Missing pertama suda kita atasi
2. Mengatasi Missing Required Field "Updated" Error
cari dan ganti kode berikut<abbr class="published" expr:title="data:post.timestampISO8601"><data:post .timestamp=""></data:post></abbr>ganti dengan kode dibawah ini:
<abbr class="published" expr:content="data:post.timestampISO8601" itemprop="datePublished"><span class="updated"><data:post .timestamp=""></data:post></span></abbr>3. Mengatasi the Property postId & blogId is not recognized
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
4. Mengatasi "headline" field is required
Cari kode berikut ini<h1 class="post-title entry-title" itemprop="name">
</h1>
<h2 class="post-title entry-title" itemprop="name">
</h2>
<h3 class="post-title entry-title" itemprop="name">
</h3>
<h1 class="post-title entry-title" itemprop="headline">
</h1>
<h1 class="post-title entry-title" itemprop="headline">
</h1>
<h1 class="post-title entry-title" itemprop="headline">
</h1>
5. Mengatasi Fix Missing Required Field hCard"author"
Tambahkan kode berikut ini di bawah kode <data:post.body/><!-- hCard"author" Start -->
<span class="post-author vcard">
<b:if cond="data:top.showAuthor">
<data:top .authorlabel="">
<b:if cond="data:post.authorProfileUrl">
<span class="fn" itemprop="author" itemscope="itemscope" itemtype="http://schema.org/Person"> <a class="g-profile" expr:href="data:post.authorProfileUrl" href="https://www.blogger.com/null" rel="author" title="author profile">
<span itemprop="name">
<data:post .author="">
</data:post>
</span>
</a>
</span>
<b:else>
<span class="fn" itemprop="author" itemscope="itemscope" itemtype="http://schema.org/Person">
<span itemprop="name">
<data:post .author="">
</data:post>
</span>
</span>
</b:else>
</b:if>
</data:top>
</b:if>
</span>
<!-- hCard"author" End -->Jika semua langkah dilakukan dengan benar, maka semua Error Missing Required Structured Data Blog di Testing Tool sudah teratasi. seperti ini
Demikian tutorial kali ini tentang Cara Mengatasi Semua Error Missing Required Structured Data Blog di Testing Tool. Trik ini sudah saya coba diblog saya dan sukses 100%. Selamat Mencoba, Jika ada pertanyaan silahkan ajukan dikolom komentar
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed