Cara Mudah Menghapus Obeng Dan Tang di Blog Secara Permanen
Saat pertama kali mulai ngeblog, tidak pernah terpikirkan dan memperhatikan adanya logo obeng dan juga tang pada widget blog. Ini baru terlihat setelah adanya pesan perbaikan HTML CSS dan JS pada Tool W3C Validator atau HTML5 Validator tools.
Selain pesan error, keberadaan logo wrench tool ini juga sangat mengganggu. Ini terutama untuk blog baru dan menggunakan template bawaan dari blogger. Kasus ini juga sering muncul pada pengguna template lain yang memang merupakan default bawaan dari widget blogger. Menurut sebagian blogger, tang dan obeng pada widget ini selain tidak valid HTML5 juga sangat mengganggu.
Namun sekali lagi, keberadaan quickedit yang ini sangat mengganggu tampilan blog, maka banyak yang menyarankan untuk menghapusnya.
Berikut ini cara yang bisa dilakukan agar logo / icon obeng tang (wrench tool) pada widget ini bisa hilang dan tidak muncul lagi (permanen)
Selain pesan error, keberadaan logo wrench tool ini juga sangat mengganggu. Ini terutama untuk blog baru dan menggunakan template bawaan dari blogger. Kasus ini juga sering muncul pada pengguna template lain yang memang merupakan default bawaan dari widget blogger. Menurut sebagian blogger, tang dan obeng pada widget ini selain tidak valid HTML5 juga sangat mengganggu.
Fungsi Obeng dan Tang Widget
Sekalipun ini menjadi sesuatu yang tidak telihat baik, namun icon obeng dan tang ini sebenarnya memiliki fungsi untuk mempermudah proses pengeditan setiap widget. Makannya kemudian, logo ini dikenal dengan istilah quickedit.Namun sekali lagi, keberadaan quickedit yang ini sangat mengganggu tampilan blog, maka banyak yang menyarankan untuk menghapusnya.
Berikut ini cara yang bisa dilakukan agar logo / icon obeng tang (wrench tool) pada widget ini bisa hilang dan tidak muncul lagi (permanen)
Menghilangkan Icon Obeng dan Tang Pada Blog Secara Permanen
Sebenarnya ada dua cara menghilangkan obeng dan tang di blog :- Pertama, hanya menghilangkannya saja.
- Kedua, Menghapusnya secara permanen.
Kedua cara diatas akan saya kombinasikan dan jelaskan secara details cara menghilangkan wrench icon
2. Copy kode dibawah ini
3. Pastekan sebelum ]]></b:skin> lalu Save.
4. Dilangkah ini kalian masih dibagian Edit HTML, disebelahnya ada Jump To Widget. Klik lalu pilih widget mana yang ada gambar tang dan obeng.
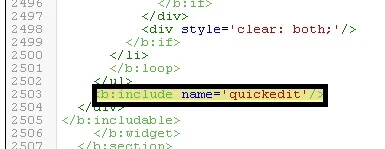
5. Silakan Anda cari kode berikut ini
Sekarang coba lihat, apa masih ada tanda obeng dan tang di diblog Anda. Selamat berbahagia karena icon obeng dan tang pada template blog Anda sudah hilang.
5 Langkah Hapus Tuntas Tang dan Obeng di Blog
1. Masuk ke blogger ➥ Klik Theme ➥ Edit Theme2. Copy kode dibawah ini
.quickedit{display:none;}3. Pastekan sebelum ]]></b:skin> lalu Save.
4. Dilangkah ini kalian masih dibagian Edit HTML, disebelahnya ada Jump To Widget. Klik lalu pilih widget mana yang ada gambar tang dan obeng.
5. Silakan Anda cari kode berikut ini
<b:include name='quickedit'/><b:include name='quickedit'/> akan selalu muncul setiap kali Anda menambahkan widgetYang perlu sobat perhatikan bahwa kode ini tidak hanya satu, jika logo obengnya ada tiga atau 4 dst, maka hapus saja semua.
Sekarang coba lihat, apa masih ada tanda obeng dan tang di diblog Anda. Selamat berbahagia karena icon obeng dan tang pada template blog Anda sudah hilang.
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed