Cara Menampilkan & Menyembunyikan Widget Blogger
By Dewa Plokis
Menampilkan & Menyembunyikan Widget Hanya Pada Halaman Tertentu. Ini adalah sebuah trik khusus yang mengembangkan penggunaan tag kondisional. Trik inilah yang akan kita bahasa pada tutorial kali ini. Karena beberapa kasus, banyak blogger yang mengeluh (umumnya masalah preview) karena beberapa widget HTML yang tidak seharusnya mucul pada halaman preview menjadi muncul dan mengganggu tampilan postingan preview tersebut.
Ada kalanya, kita tidak ingin memunculkan sebuah widget pada halaman tertentu. Biasanya, salah satu cara yang dilakukan saat ingin menerapkan ini yaitu menggunakan kode CSS display: none; . Namun cara ini tidak akan bisa diterapkan pada halaman tertentu, misalnya pada halaman preview dan beberapa halaman lainnya.
Pada tutorial kali ini, Dewa Plokis akan memberikan beberapa contoh penggunaan kondisional khusus untuk diterapkan pada widget blogspot. Metode ini merupakan tehnik yang bagus untuk diterapkan sebagai salah satu trik dari conditional tag yang sudah dibahas pada artikel sebelumnya.
Kenapa menggunakan tag kondisional khusus untuk trik ini?
Ya, mungkin saja Anda memikirkan cara ini dengan sangat simple, yaitu tinggal menambahkan saja tag kondisionalnya langsung sebelum <b:widget>. Tapi silakan saja dicoba, karena pasti Anda akan mendapatkan error terus menerus. Nah, untuk itulah cara ini ditawarkan untuk Anda yang ingin menampilkan suatu widget pada halaman tertentu atau menyembunyikannya pada page tertentu.
Baiklah, kita langsung saja masuk dalam prakteknya untuk Show & Hide Widget Blogger Menggunakan tag kondisonal khusus.
Login ke Blogger > Tema > Edit HTML.
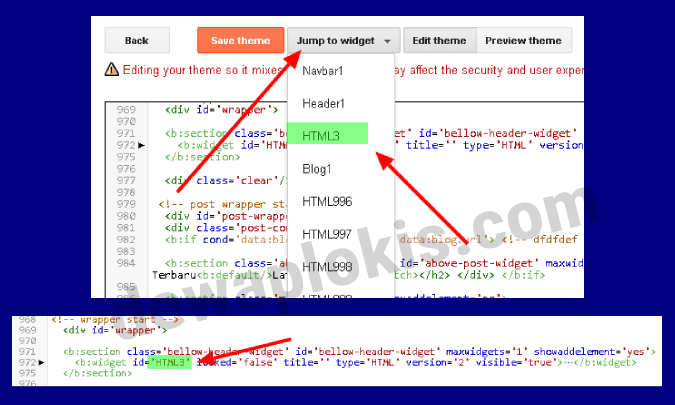
Lalu pilih dropdown Lompat ke widget / Jump to widget, seperti pada gambar berikut.
Misalnya, widget/gadget yang ingin disembunyikan adalah seperti pada kode berikut ini:
JIKA BUKAN atau diluar dari tag kondisi tersebut. Untuk selengkapnya, silakan simak pada beberapa contohnya dibawah ini.
Sebagai contoh disini, saya akan menggunakan kode HTML3. Nantinya, silakan sesuaikan dengan widget yang akan digunakan pada blog Anda.
1. Widget tampil hanya pada halaman Depan / Homepage
2. Widget Cuma Muncul di halaman Item (post page dan static page)
3. Widget hanya tampil di halaman postingan (Post)
4. Hanya ingin menampilkan widget di halaman Static
7. Tampilkan widget di halaman Postingan Tertentu (URL tertentu)
Jika 2 URL:
8. Ingin Memuncukan widget hanya di halaman Nama Label Tertentu
1. Menyembunyikan Widget di Halaman depan (homepage)
2. Jangan Tampilkan Widget pada Halaman item (post page dan static page)
3. Sembunyikan Widget di Halaman Post
4. Menyembunyikan Widget di Halaman Static
5. Menyembunyikan Widget hanya di Halaman Pencarian Label
6. Jangan Munculkan Widget di Menu Layout Blogger
7. Menyembunyikan Widget di Halaman Postingan Tertentu (URL tertentu)
8. Menyembunyikan Widget hanya di halaman Nama Label Tertentu
9. Ingin Menyembunyikan Widget di semua halaman Pencarian
10. Jangan Tampilkan Widget Pada Halaman Item dan Error
Sebenarnya masih ada beberapa tambahan contoh lain untuk tutorial ini. Namun setidaknya, beberapa sample diatas sudah bisa Anda kembangkan sendiri pada widget blogger Anda.
Demikian turorial kali ini tentang Cara Menampilkan & Menyembunyikan Widget Blogger Hanya pada Halaman Tertentu. Semoga bermanfaat. Jika ada pertanyaan, silakan ajukan dikolom komentar. Terima kasih.
Sumber :
Ada kalanya, kita tidak ingin memunculkan sebuah widget pada halaman tertentu. Biasanya, salah satu cara yang dilakukan saat ingin menerapkan ini yaitu menggunakan kode CSS display: none; . Namun cara ini tidak akan bisa diterapkan pada halaman tertentu, misalnya pada halaman preview dan beberapa halaman lainnya.
Pada tutorial kali ini, Dewa Plokis akan memberikan beberapa contoh penggunaan kondisional khusus untuk diterapkan pada widget blogspot. Metode ini merupakan tehnik yang bagus untuk diterapkan sebagai salah satu trik dari conditional tag yang sudah dibahas pada artikel sebelumnya.
Kenapa menggunakan tag kondisional khusus untuk trik ini?
Ya, mungkin saja Anda memikirkan cara ini dengan sangat simple, yaitu tinggal menambahkan saja tag kondisionalnya langsung sebelum <b:widget>. Tapi silakan saja dicoba, karena pasti Anda akan mendapatkan error terus menerus. Nah, untuk itulah cara ini ditawarkan untuk Anda yang ingin menampilkan suatu widget pada halaman tertentu atau menyembunyikannya pada page tertentu.
Baiklah, kita langsung saja masuk dalam prakteknya untuk Show & Hide Widget Blogger Menggunakan tag kondisonal khusus.
Menampilkan & Menyembunyikan Widget Blogger
Untuk bisa menggunakan trik ini, silakan ikuti langkah-langkah penerapannya agar tidak terjadi kesalahan.Login ke Blogger > Tema > Edit HTML.
Lalu pilih dropdown Lompat ke widget / Jump to widget, seperti pada gambar berikut.
Misalnya, widget/gadget yang ingin disembunyikan adalah seperti pada kode berikut ini:
<b:widget id='HTML3' locked='false' title='' type='HTML'>...</b:widget>Dan jika ingin menyembunyikan widget tersebut agar tidak tampil pada halaman preview blogger, maka tinggal menambahkan saja special conditional tag seperti ini:
<b:widget cond='!data:view.isPreview' id='HTML3' locked='false' title='' type='HTML'>...</b:widget>Perhatikan pada tag konditional khusus pada contoh diatas. terdapat tanda ! yang berarti
Cara Tampilakan Widget Hanya Pada Halaman Tertentu
Jika tadi pada contoh diatas sudah dijelaskan caranya, saatnya melihat beberapa trik kondisional untuk widget.Sebagai contoh disini, saya akan menggunakan kode HTML3. Nantinya, silakan sesuaikan dengan widget yang akan digunakan pada blog Anda.
1. Widget tampil hanya pada halaman Depan / Homepage
<b:widget cond='data:view.isHomepage' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
2. Widget Cuma Muncul di halaman Item (post page dan static page)
<b:widget cond='data:view.isSingleItem' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
3. Widget hanya tampil di halaman postingan (Post)
<b:widget cond='data:view.isPost' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
4. Hanya ingin menampilkan widget di halaman Static
<b:widget cond='data:view.isPage' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
7. Tampilkan widget di halaman Postingan Tertentu (URL tertentu)
<b:widget cond='data:view.url == "URL_ANDA_DISINI"' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>Contoh:
<b:widget cond='data:view.url == "https://www.dewaplokis.com/2018/08/agar-iklan-tidak-tampil-saat-preview-artikel.html"' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>Jika 2 URL:
<b:widget cond='data:view.url == "URL_1" or data:view.url == "URL_2"' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
8. Ingin Memuncukan widget hanya di halaman Nama Label Tertentu
<b:widget cond='data:view.search.label == "NAMA_LABEL"' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>Jika 2 label:
<b:widget cond='data:view.search.label == "NAMA_LABEL_1" or data:view.search.label == "NAMA_LABEL_2"' id='HTML3' locked='false' title='mgid' type='HTML'>
Menyembunyikan Widget Blogger Pada Halaman Tertentu
Jika contoh diatas tadi adalah cara untuk memunculkan atau menampikan widget pada halaman tertentu, maka dibawah ini adalah sebaliknya.1. Menyembunyikan Widget di Halaman depan (homepage)
<b:widget cond='!data:view.isHomepage' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
2. Jangan Tampilkan Widget pada Halaman item (post page dan static page)
<b:widget cond='!data:view.isSingleItem' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
3. Sembunyikan Widget di Halaman Post
<b:widget cond='!data:view.isPost' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
4. Menyembunyikan Widget di Halaman Static
<b:widget cond='!data:view.isPage' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
5. Menyembunyikan Widget hanya di Halaman Pencarian Label
<b:widget cond='!data:view.isLabelSearch' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
6. Jangan Munculkan Widget di Menu Layout Blogger
<b:widget cond='!data:view.isLayoutMode' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
7. Menyembunyikan Widget di Halaman Postingan Tertentu (URL tertentu)
<b:widget cond='data:view.url != "URL_ANDA_DISINI"' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
8. Menyembunyikan Widget hanya di halaman Nama Label Tertentu
<b:widget cond='data:view.search.label != "NAMA_LABEL"' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>Jika 3 label:
<b:widget cond='data:view.search.label != "NAMA_LABEL_1" and data:view.search.label != "NAMA_LABEL_2" and data:view.search.label != "NAMA_LABEL_3"' id='HTML3' locked='false' title='mgid' type='HTML'>
9. Ingin Menyembunyikan Widget di semua halaman Pencarian
<b:widget cond='!data:view.isSearch' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
10. Jangan Tampilkan Widget Pada Halaman Item dan Error
<b:widget cond='!data:view.isSingleItem or !data:view.isError' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
Sembunyikan Widget Pada Halaman Mobile
Untuk menyembunyikan widget agar tidak tampil pada halaman Mobile View atau tampilan Mobile, Maka hanya perlu menggunakan tag '!data:blog.isMobileRequest'. Berikut beberapa contohnya
<b:widget cond='!data:blog.isMobileRequest' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>Jika Menggabungkan 2 kondisi (mobile view dan preview). Gunakan fungsi penghubung kondisi and atau or
<b:widget cond='!data:blog.isMobileRequest and !data:view.isPreview' id='HTML3' locked='false' title='Ads' type='HTML'>...</b:widget>
Sebenarnya masih ada beberapa tambahan contoh lain untuk tutorial ini. Namun setidaknya, beberapa sample diatas sudah bisa Anda kembangkan sendiri pada widget blogger Anda.
Demikian turorial kali ini tentang Cara Menampilkan & Menyembunyikan Widget Blogger Hanya pada Halaman Tertentu. Semoga bermanfaat. Jika ada pertanyaan, silakan ajukan dikolom komentar. Terima kasih.
Sumber :
https://www.dibalikseo.com/2017/05/cara-menampilkan-dan-menyembunyikan.htmlhttps://www.bungfrangki.com/2018/08/menyembunyikan-menampilkan-widget-pada-halaman-tertentu.html
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
Show Parse Box
strong em u strike
pre code pre code spoiler
embed