Cara Membuat Widget Recent Post Dengan 5 Style Di Blog
Cara membuat widget recent post di blog yang otomatis menampilkan postingan terbaru atau artikel pada blog kita merupakan judul dari tutorial kali ini. Recent Post adalah widget pada blog yang akan memunculkan artikel terbaru secara otomatis yang lazimnya dipasang pada sidebar template blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui apa saja tampilan postingan terbaru pada blog kita, sehingga artikel terbaru akan semakin mudah dibaca oleh pengunjung blog.
Setiap widget pada blog memiliki fungsi dan tugas yang berbeda. Contohnya widget "label" atau category yang berfungsi untuk menampilkan jenis menu kategori ataupun label yang ada pada blog kita.
Recent post atau biasa disebut Artikel Terbaru merupakan widget blog yang menurut saya cukup penting. Apabila pengunjung blog ingin melihat isi postingan atau artikel terbaru dari blog, maka recent post menjadi pilihan terbaik. Apalagi jika widget recent post yang kita buat adalah recent post dengan tampilan yang menarik.
Betikut ini nantinya akan dewa plokis bagikan kepada Anda tentang cara membuat dan memasang recent post dan langsung diterapkan pada blog.
Pada tutorial ini, saya akan membagikan 5 style postingan terbaru yang bisa dicoba langsung pada blogger. Yang tentunya tiap style memiliki tampilan berbeda pada tiap
1. Seperti biasa login akun blogger anda.
2. Silahkan pilih “Tata Letak / Layout” Lalu “Add a Gadget / Tambah Gadget” Pilih “Feed”
3. Masukkan URL feed anda, lalu klik “Lanjutkan / Continue”.
Demikianlah tutorial kali ini tentang Cara Membuat Widget Recent Post Di Blog Dengan 5 Style Berbeda dengan Mudah. Silahkan di share jika berkenan dan silahkan bertanya dikolom komentar jika ada yang kurang jelas.
Source : http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html
Setiap widget pada blog memiliki fungsi dan tugas yang berbeda. Contohnya widget "label" atau category yang berfungsi untuk menampilkan jenis menu kategori ataupun label yang ada pada blog kita.
Recent post atau biasa disebut Artikel Terbaru merupakan widget blog yang menurut saya cukup penting. Apabila pengunjung blog ingin melihat isi postingan atau artikel terbaru dari blog, maka recent post menjadi pilihan terbaik. Apalagi jika widget recent post yang kita buat adalah recent post dengan tampilan yang menarik.
Membuat Recent Post Keren di Sidebar Blog
Recent Post adalah widget pada blog yang menampilkan artikel terbaru yang biasanya dipasang pada sidebar blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui tampilan postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung blogBetikut ini nantinya akan dewa plokis bagikan kepada Anda tentang cara membuat dan memasang recent post dan langsung diterapkan pada blog.
Pada tutorial ini, saya akan membagikan 5 style postingan terbaru yang bisa dicoba langsung pada blogger. Yang tentunya tiap style memiliki tampilan berbeda pada tiap
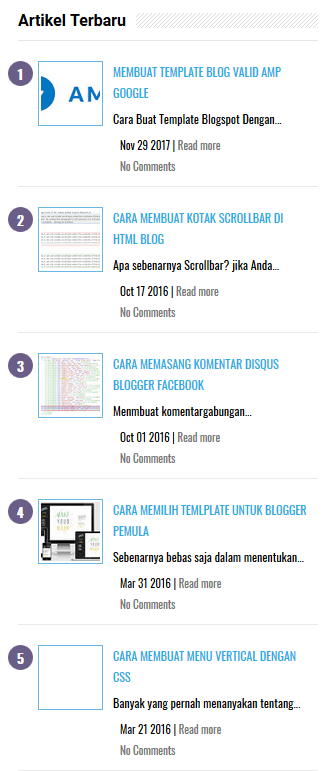
Recent Post Fast Loading, Simple dan Responsive Tanpa Gambar
Artikel terbaru / Recent Post style yang pertama ini cukup simple, fast loading sehingga tidak mempengaruhi loading blog anda karena tidak menggunakan thumbnail saat dimuat (rekomendasi).Recent Post Style 1
<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... read more";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script><a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="https://dewaplokis.blogspot.com/2017/12/membuat-widget-recent-post-5-style.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {
counter-reset: countposts;
list-style-type: none;
}
.recentpoststyle a {
text-decoration: none;
color: #49A8D1;
}
.recentpoststyle a:hover {
color: #000;
}
.recentpoststyle li:before {
content: counter(countposts,decimal);
counter-increment: countposts;
float: left;z-index: 1;
position:relative;
font-size: 15px;
font-weight: bold;color:#fff;
background:#B45357;
margin:13px 5px 0px 0px;
line-height:30px;
width:30px;
height:30px;
text-align:center;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;
}
li.recent-post-title {
margin-bottom: 5px;
padding: 0;
}
.recent-post-title a {
color: #444;
text-decoration: none;
font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;
}
.post-date {
font-size: 11px;color: #999;margin:5px 0px 15px 32px;
}
.recent-post-summ {
border-left:1px solid #69B7E2;
color: #777;
padding: 0px 5px 0px 20px;
margin-left: 10px;
font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;
}
</style></div> |
| Style 1 |
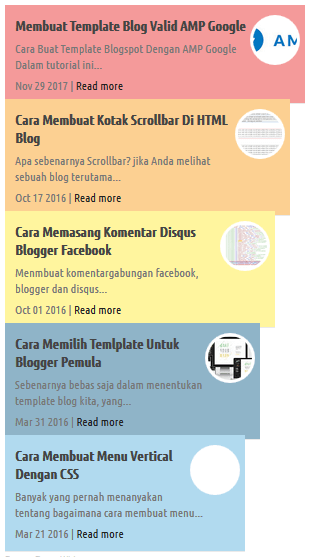
Cara Membuat Recent Post dengan Thumbnail
Pada style berikut, masing-masing widget recent post dilengkapi dengan thumbnail atau gambar, menjadikan tampilan template blog jadi lebih menarik.Recent Post Style 2
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh04Gf2N9sPII7vrKmrpmcvp8a-QzekG6eZKwQtQ08KgV1l5mGd4nf8mmhiVRDD7O8-ify6mmkxQaMbcLMFBpnv3jPB9UzYYETh4cqijePiCURpxyP6ELPr_7EWu5jumLdQO6PP_3vSkLXZ/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="https://dewaplokis.blogspot.com/2017/12/membuat-widget-recent-post-5-style.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{
padding:2px;
width:65px;
height:65px;
float:left;
margin:0px 10px 10px;
border: 1px solid #69B7E2;
}
.recent-posts-container {
font-family:'Oswald', sans-serif;
font-size:12px;
}
ul.recent-posts-container li{
list-style-type: none;
margin-bottom: 10px;
font-size:12px;
float:left;
width:100%
}
ul.recent-posts-container {
counter-reset: countposts;
list-style-type:none;
padding:0;
}
ul.recent-posts-container li:before {
content: counter(countposts,decimal);
counter-increment: countposts;z-index: 1;
position:absolute;
left: 0px;
font-size: 13px;
font-weight: bold;color: #fff;
background: #6A5D87;
line-height:25px;
height:25px;
width:25px;
text-align:center;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.recent-posts-container a{
text-decoration:none;
}
.recent-post-title {
margin-bottom:5px;
}
.recent-post-title a {
font-size:12px;
text-transform: uppercase;
color: #2aace3;
}
.recent-posts-details {
margin: 5px 0px 0px 92px;
font-size:11px;
}
.recent-posts-details a{
color: #777;
}
</style> |
| Style 2 |
Recent Post Style 3
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh04Gf2N9sPII7vrKmrpmcvp8a-QzekG6eZKwQtQ08KgV1l5mGd4nf8mmhiVRDD7O8-ify6mmkxQaMbcLMFBpnv3jPB9UzYYETh4cqijePiCURpxyP6ELPr_7EWu5jumLdQO6PP_3vSkLXZ/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="https://dewaplokis.blogspot.com/2017/12/membuat-widget-recent-post-5-style.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;}
ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%}
ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%}
ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;}
ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}
ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}
ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #444; font-weight: bold;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style> |
| Style 3 |
Recent Post Style 4
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh04Gf2N9sPII7vrKmrpmcvp8a-QzekG6eZKwQtQ08KgV1l5mGd4nf8mmhiVRDD7O8-ify6mmkxQaMbcLMFBpnv3jPB9UzYYETh4cqijePiCURpxyP6ELPr_7EWu5jumLdQO6PP_3vSkLXZ/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin-top: 5px;" href="https://dewaplokis.blogspot.com/2017/12/membuat-widget-recent-post-5-style.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Lobster|Gloria+Hallelujah' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: -4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}
.recent-posts-container {font-family: 'Gloria Hallelujah', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}
ul.recent-posts-container li {padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #FCD6CB;}
ul.recent-posts-container {border: 2px solid #FCD6CB; }
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #616662;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #888;}
.recent-posts-details {padding-bottom: 5px;}
a.readmorelink {color: #4DACE3;}
</style> |
| Style 4 |
Recent Post Style 5
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh04Gf2N9sPII7vrKmrpmcvp8a-QzekG6eZKwQtQ08KgV1l5mGd4nf8mmhiVRDD7O8-ify6mmkxQaMbcLMFBpnv3jPB9UzYYETh4cqijePiCURpxyP6ELPr_7EWu5jumLdQO6PP_3vSkLXZ/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="https://dewaplokis.blogspot.com/2017/12/membuat-widget-recent-post-5-style.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style> |
| Style 5 |
Tiap style diatas terdapat kode var posts_no = 5; yang merupakan jumlah recent post yang tampil, silakan ganti sesuai dengan keinginan Anda
Bagaimana Cara Memasang Widget Recent Post
- Masuk Ke Blogger
- Pilih Layout
- Klik add Gadget
- Pilih HTML/JavaScript
Cara Paling Mudah Membuat Recent Post
Cara yang terakhir berikut ini dengan menggunakan fasilitas dari blogger sendiri untuk menampilkan recent post atau artikel terbaru. caranya cukup mudah, simak tutorial berikut ini:1. Seperti biasa login akun blogger anda.
2. Silahkan pilih “Tata Letak / Layout” Lalu “Add a Gadget / Tambah Gadget” Pilih “Feed”
3. Masukkan URL feed anda, lalu klik “Lanjutkan / Continue”.
Ganti http://feeds.feedburner.com/dewaplokis dengan akun feedburner Anda sendiri.Namun jika belum punya akun feedburner, silahkan baca artikel sebelumnya tentang Cara Membuat Akun Feedburner.
Demikianlah tutorial kali ini tentang Cara Membuat Widget Recent Post Di Blog Dengan 5 Style Berbeda dengan Mudah. Silahkan di share jika berkenan dan silahkan bertanya dikolom komentar jika ada yang kurang jelas.
Source : http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed




